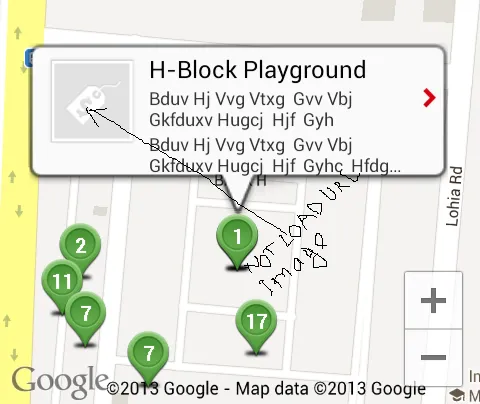
 我正在使用Google Map v2开发应用程序,在应用程序中有一个自定义信息窗口,但它无法从URL加载图片(通过Image Loader加载)。请查看附图以获取更多信息。
我的代码如下-
我正在使用Google Map v2开发应用程序,在应用程序中有一个自定义信息窗口,但它无法从URL加载图片(通过Image Loader加载)。请查看附图以获取更多信息。
我的代码如下-
public class CustomWindowAdapter implements InfoWindowAdapter {
private Activity objactivity;
private List<GroupDealModle> mapList;
public CustomWindowAdapter(Activity objactivity,
List<GroupDealModle> mapList) {
this.objactivity = objactivity;
this.mapList = mapList;
}
@Override
public View getInfoContents(Marker objmarker) {
return null;
}
@Override
public View getInfoWindow(Marker objmarker) {
View objview = render(objmarker);
return objview;
}
private View render(Marker objmarker) {
ImageLoader objloader = new ImageLoader(objactivity);
View view = null;
if (!objmarker.getTitle().equals("")) {
int pos = Integer.parseInt(objmarker.getTitle());
Log.e("==check position==", "" + pos);
if (mapList != null && mapList.size() > pos) {
String countvalue = mapList.get(pos).getCount();
Log.e("==check count==", "" + countvalue);
if (countvalue.equalsIgnoreCase("1")) {
LayoutInflater inflater = (LayoutInflater) objactivity
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view = inflater.inflate(R.layout.balloon_overlay, null, false);
TextView objbusname = (TextView) view
.findViewById(R.id.balloon_item_title);
TextView objballoon_item_desc = (TextView) view
.findViewById(R.id.balloon_item_desc);
TextView objtitle = (TextView) view
.findViewById(R.id.balloon_item_snippet);
ImageView objimgview = (ImageView) view
.findViewById(R.id.userthumb_inbaloon);
TextView objtextexpired = (TextView) view
.findViewById(R.id.textexpired);
objbusname.setText(mapList.get(pos).getBussiness_name());
String expirevalue = mapList.get(pos).getExpire_status();
if (expirevalue != null && expirevalue.equals("1")) {
objtextexpired.setVisibility(View.VISIBLE);
}
if (expirevalue != null && expirevalue.equals("0")) {
objtextexpired.setVisibility(View.GONE);
}
objtitle.setText(mapList.get(pos).getDeal_title());
objballoon_item_desc.setText(mapList.get(pos)
.getDescription());
String imageurl = mapList.get(pos).getImage();
objloader.DisplayBanner(AppConstants.BASE_URL + imageurl,
objimgview, 65, 65);
} else {
LayoutInflater inflater = (LayoutInflater) objactivity
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view = inflater.inflate(R.layout.transparentview, null, false);
view.setVisibility(View.GONE);
String userid = mapList.get(pos).getUser_id();
LatLng objlatlng = objmarker.getPosition();
double latitude = objlatlng.latitude;
double longitude = objlatlng.longitude;
Bundle objbundle = new Bundle();
Intent objintent = new Intent(objactivity,
com.flashdeal.map.MapGroupData.class);
objbundle.putString("from", "map");
objbundle.putString("lat", "" + latitude);
objbundle.putString("longi", "" + longitude);
objbundle.putString("userid", "" + userid);
objintent.putExtras(objbundle);
objactivity.startActivity(objintent);
}
}
}
return view;
}
这个适配器在服务器下载数据后调用,就像这样:
@Override
protected void onPostExecute(List<GroupDealModle> result) {
if (objprogress.isShowing()) {
objprogress.dismiss();
}
if (result != null) {
mapList = result;
myMap.setInfoWindowAdapter(new CustomWindowAdapter(MainActivity.this,mapList));
if (result.size() != 0) {
if (result != null) {
addPins(result);
}
} else if (frommovecurrent != null
&& frommovecurrent.equalsIgnoreCase("yes")) {
frommovecurrent = "no";
addSingleMarker();
addPins(result);
/*
* // objLayout . removeAllViews (); // objLayout .addView(
* objviewformap ); objMapViewhelper . clearMap( );
* AlertDialog .Builder objbuilder = new AlertDialog
* .Builder( MainActivity .this); objbuilder . setMessage (
* "No deals found" ); objbuilder . setPositiveButton ("ok",
* new DialogInterface . OnClickListener () {
*
* @Override public void onClick( DialogInterface arg0, int
* arg1) { } }); objbuilder . create(); objbuilder .show();
*/
} else if (result.size() == 0) {
addSingleMarker();
addPins(result);
}
}
}
我看过这个stackoverflow的讨论:
Android Google maps APIv2 InfoWindow and Markers
但是无法解决我的问题,请有经验的人指导我。