我设计了一个导航菜单,使用了梯形而不是矩形。我已经有了一些工作成果,但它的行为不正确。我尝试使用负左边距
以下示例演示了我正在使用的内容以及所需内容。给定相同的光标位置,“Brokerage”应该突出显示,而不是“Services”(带有悬停或单击)。
我该如何解决这个问题?有更好的方法实现吗(考虑到我想要与IE7+兼容)?
以下是导航菜单的HTML结构:
这里是CSS代码:
-15px来偏移链接,但这似乎没有起作用。以下示例演示了我正在使用的内容以及所需内容。给定相同的光标位置,“Brokerage”应该突出显示,而不是“Services”(带有悬停或单击)。
我该如何解决这个问题?有更好的方法实现吗(考虑到我想要与IE7+兼容)?
以下是导航菜单的HTML结构:
<nav>
<ul>
<li><a href="#">Contact</a></li>
<li><a href="#">Brokerage</a></li>
<li><a href="#">Services</a></li>
<li class="first current"><a href="#">Home</a></li>
</ul>
</nav>
这里是CSS代码:
nav ul li {
display: block;
float: right;
margin-left: -30px;
line-height: 69px;
text-align: center;
font-size: 16pt;
background: url(img/nav.png) no-repeat right -69px;
}
nav ul li:hover {
background: url(img/nav.png) no-repeat right -207px;
}
nav ul li.current {
background: url(img/nav.png) no-repeat right 0px;
}
nav ul li.current:hover {
background: url(img/nav.png) no-repeat right -138px;
}
nav ul li.first a {
background: url(img/nav.png) no-repeat left bottom;
}
nav ul li a {
display: block;
float: left;
padding: 0 26pt;
text-decoration: none !important;
color: #4e649f;
}
nav ul li:hover a {
color: #9e4e4e !important;
}
nav ul li.current a {
color: #fff !important;
}
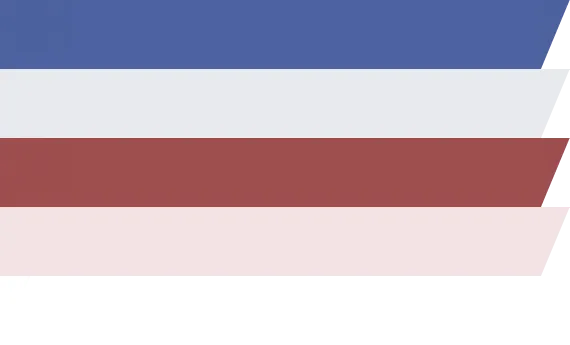
这里是img/nav.png图像,请注意图像的底部条带包含一个白色三角形,用于覆盖第一个导航项的开头。

^-----^ 这里是白色三角形 - 其余部分为透明的(PNG-24)