我正在尝试使用laravel mix和vue js创建全局组件,但是访问属性this.$el时它未定义。这是我的组件文件:
Datepicker.vue
<template>
<input
type="text"
:name="name"
:class="myclass"
:placeholder="placeholder"
:value="value" />
</template>
<script>
export default {
props: ['myclass','name','placeholder','value'],
data () {
return {
}
},
created () {
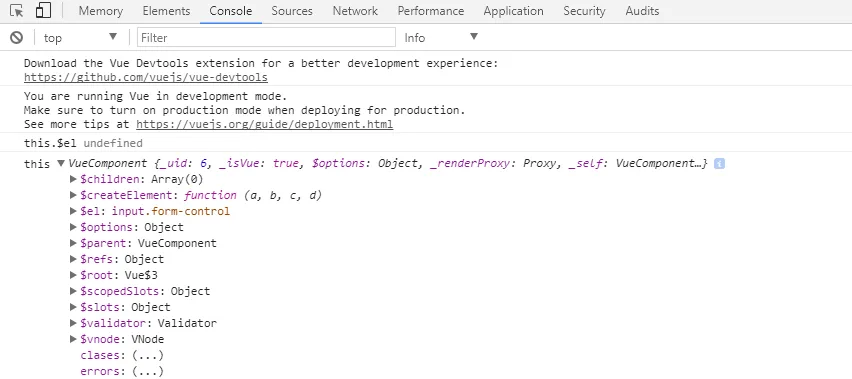
console.log("this.$el", this.$el); //undefined
console.log("this", this); //$el is defined
var vm = this;
var options = {
"locale": "es",
"onChange": function(selectedDates, dateStr, instance) {
vm.$emit('input', dateStr);
}
};
$(this.$el)
// init
.flatpickr(options);
},
destroyed(){
console.log("destroyed");
}
}
</script>
但是,当组件作为X-Template创建时,它可以正常工作:
client.js
Vue.component('date-picker', {
props: ['myclass','name','placeholder','value'],
template: '#datepicker-template',
mounted: function () {
var vm = this;
var options = {
"locale": "es",
"onChange": function(selectedDates, dateStr, instance) {
vm.$emit('input', dateStr);
}
};
$(this.$el)
// init
.flatpickr(options);
},
destroyed: function () {
console.log("destroyed");
}
});
创建.blade.php
<script type="text/x-template" id="datepicker-template">
<input
type="text"
:name="name"
:class="myclass"
:placeholder="placeholder" />
</script>

mounted。 - Bertref属性(通过组件中的$ref属性访问),如果您尝试以这种方式引用元素($el)。 - pstoev