我使用了react-router-dom并构建了我的React应用程序。当我将其部署到服务器上时,页面变成空白页,控制台也没有任何输出。
我的App.js文件内容如下:
import React, { Component } from 'react';
import { Route, Switch, BrowserRouter} from 'react-router-dom';
import Agenda from './components/Agenda/Agenda';
import Planning from './components/Planning/Planning';
class App extends Component {
render() {
return (
<div>
<BrowserRouter basename="/">
<Switch>
<Route exact path="/" component={Agenda} />
<Route path="/planning" component={Planning} />
</Switch>
</BrowserRouter>
</div>
);
}
}
export default App;
我的 index.js 文件如下:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
<App/>
, document.getElementById('root'));
我的 index.html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="shortcut icon" href="favicon.ico">
<meta
name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no"
/>
<meta name="theme-color" content="#000000" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/material-design-iconic-font/2.2.0/css/material-design-iconic-font.min.css">
<link href="https://fonts.googleapis.com/css?family=Titillium+Web:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.css"/>
<link rel="manifest" href="manifest.json">
<link rel="data" href="data.json">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<title>Test</title>
</head>
<body>
<div id="root"></div>
<script src="https://unpkg.com/react@16.0.0/umd/react.production.min.js"></script>
</body>
</html>
在我的package.json文件中,我有以下内容:
"homepage": "."
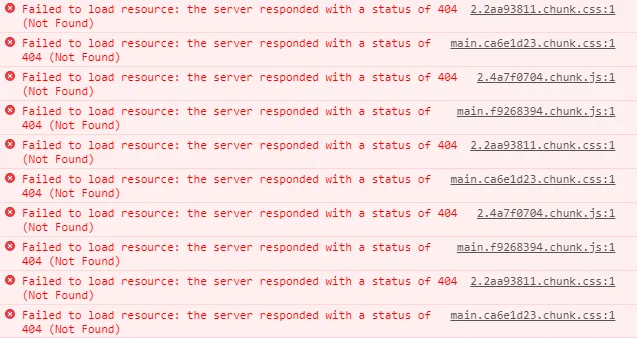
当我将homepage改为https://dev.test.com/React并运行时,我得到一个空白页面,例如我部署的地址是:https://dev.test.com/React/它不是公共的。 当我运行serve-s build时,控制台上出现了一个空白屏幕,我获得了如下输出:
我的生产环境中的index.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<link rel="shortcut icon" href="favicon.ico">
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit=no"/>
<meta name="theme-color" content="#000000"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/material-design-iconic-font/2.2.0/css/material-design-iconic-font.min.css">
<link href="https://fonts.googleapis.com/css?family=Titillium+Web:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.css"/>
<link rel="manifest" href="manifest.json">
<link rel="data" href="data.json">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous">
</script>
<title>Test</title>
<link href="/React/static/css/2.2aa93811.chunk.css" rel="stylesheet">
<link href="/React/static/css/main.ca6e1d23.chunk.css" rel="stylesheet">
</head>
<body>
<div id="root"></div>
<script src="https://unpkg.com/react@16.0.0/umd/react.production.min.js"></script>
<script>!function(f){function e(e){for(var r,t,n=e[0],o=e[1],u=e[2],l=0,a=[];l<n.length;l++)t=n[l],c[t]&&a.push(c[t][0]),c[t]=0;for(r in o)Object.prototype.hasOwnProperty.call(o,r)&&(f[r]=o[r]);for(s&&s(e);a.length;)a.shift()();return p.push.apply(p,u||[]),i()}function i(){for(var e,r=0;r<p.length;r++){for(var t=p[r],n=!0,o=1;o<t.length;o++){var u=t[o];0!==c[u]&&(n=!1)}n&&(p.splice(r--,1),e=l(l.s=t[0]))}return e}var t={},c={1:0},p=[];function l(e){if(t[e])return t[e].exports;var r=t[e]={i:e,l:!1,exports:{}};return f[e].call(r.exports,r,r.exports,l),r.l=!0,r.exports}l.m=f,l.c=t,l.d=function(e,r,t){l.o(e,r)||Object.defineProperty(e,r,{enumerable:!0,get:t})},l.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},l.t=function(r,e){if(1&e&&(r=l(r)),8&e)return r;if(4&e&&"object"==typeof r&&r&&r.__esModule)return r;var t=Object.create(null);if(l.r(t),Object.defineProperty(t,"default",{enumerable:!0,value:r}),2&e&&"string"!=typeof r)for(var n in r)l.d(t,n,function(e){return r[e]}.bind(null,n));return t},l.n=function(e){var r=e&&e.__esModule?function(){return e.default}:function(){return e};return l.d(r,"a",r),r},l.o=function(e,r){return Object.prototype.hasOwnProperty.call(e,r)},l.p="/ReactCalendar/";var r=window.webpackJsonp=window.webpackJsonp||[],n=r.push.bind(r);r.push=e,r=r.slice();for(var o=0;o<r.length;o++)e(r[o]);var s=n;i()}([])</script>
<script src="/React/static/js/2.4a7f0704.chunk.js"></script>
<script src="/React/static/js/main.f9268394.chunk.js"></script>
</body>
</html>
我该如何修复它?

/React是我的服务器上的一个目录,请你检查一下我的帖子好吗?我已经在生产环境中添加了编译后的index.html。当我在服务器上运行它时,控制台是空的。 - Ichrak Mansour