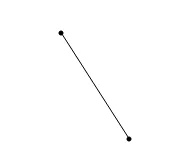
我正在使用鼠标点击绘制一条直线。该直线是使用绘图函数绘制的,如下所示:
painter->drawLine(start_p, end_p);
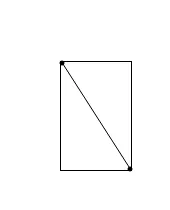
线段的边界矩形被定义为:
QRectF Line::boundingRect() const
{
// bounding rectangle for line
return QRectF(start_p, end_p).normalized();
}

这张图片展示了一个线条。我获取其边界矩形如下图所示:

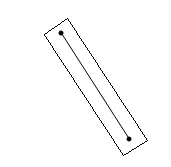
我想要根据物品的形状获取其边界矩形,类似于以下图片:

如何实现?
编辑
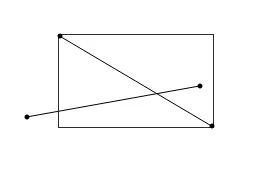
在选择任意重叠的线条时,会选择具有最上面边界矩形的那个(参见下图)。即使使用 setZValue也行不通。我希望通过将边界矩形最小化来实现这一点以适应线条的形状。

QGraphicsItem::shape。 - thugaQPainterPath的文档。也许你可以用QPainterPath::addPolygon来创建你的形状。 - thuga