2个回答
8
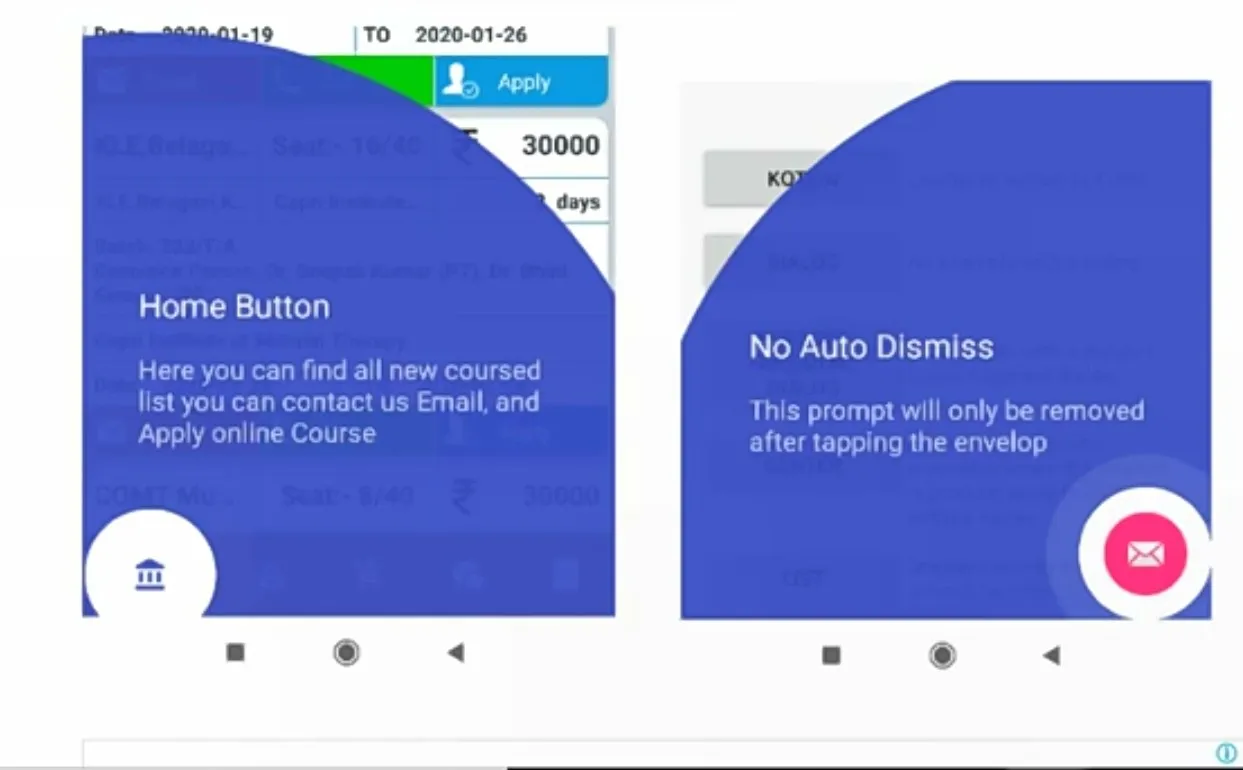
您可以使用 tutorial_coach_mark 库,例如:
import 'package:flutter/material.dart';
import 'package:tutorial_coach_mark/tutorial_coach_mark.dart';
void showTutorial() {
TutorialCoachMark(
context,
targets: targets, // List<TargetFocus>
colorShadow: Colors.red, // DEFAULT Colors.black
// alignSkip: Alignment.bottomRight,
// textSkip: "SKIP",
// paddingFocus: 10,
finish: (){
print("finish");
},
clickTarget: (target){
print(target);
},
clickSkip: (){
print("skip");
}
)..show();
}
为了首次使用它,您需要使用“shared_preferences”包:https://pub.dev/packages/shared_preferences
SharedPreferences prefs = await SharedPreferences.getInstance();
var watchedIntro=prefs.getBool('watchedIntro')??false;
if(!watchedIntro)
当教程结束时,将watchedIntro设置为true:
await prefs.setBool('watchedIntro', true);
- Payam Asefi
6
这个只在我们第一次启动应用时有效吗? - Priyank
如何更改背景颜色?它总是红色。 - Priyank
另外,你所写的内容让我第一次使用时出现了12个错误。我复制粘贴了pub.dev上的示例,然后再粘贴了你所写的内容。 - Priyank
@Priyank 看看他们的 Github 页面。你可以找到关于如何使用它们的信息。 - Payam Asefi
我尝试过但没有找到如何更改颜色或在第一次使用或应用程序启动时如何使用它。请帮忙。 - Priyank
尝试任何YouTube教程,将教程添加到您的Flutter应用程序中。 - An Android
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接