我正在尝试在HTML中同时使用 但是为了让
但是为了让 这是我的HTML代码:
这是我的HTML代码:
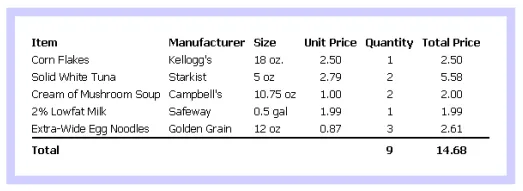
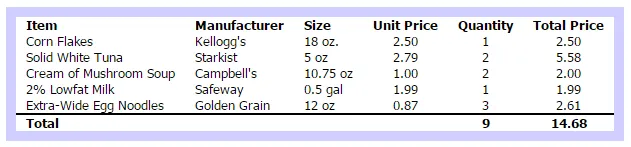
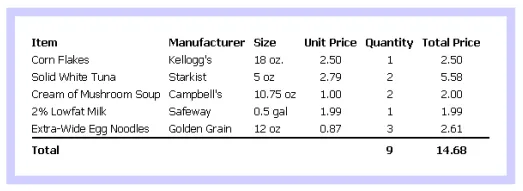
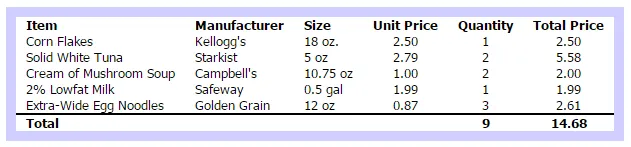
padding 和 border-bottom 来制作这个表格: 但是为了让
但是为了让 border-bottom 只有一行,我添加了 border-collapse: collapse; ,现在我没有填充了,如何同时使用两者? 这是我的HTML代码:
这是我的HTML代码:<html>
<head>
<link rel="stylesheet" type="text/css" href="exe2CSS3.css">
</head>
<body>
<table>
<div>
<tr>
<th>Item</th>
<th>Manufacturer</th>
<th>Size</th>
<th>Unit Price</th>
<th>Quantity</th>
<th>Total Price</th>
</tr>
<tr class="even">
<td>Corn Flakes</td>
<td>Kellogg's</td>
<td>18 oz.</td>
<td class="center">2.50</td>
<td class="center">1</td>
<td class="center">2.50</td>
</tr>
<tr class="odd">
<td>Solid White Tuna</td>
<td>Starkist</td>
<td>5 oz</td>
<td class="center">2.79</td>
<td class="center">2</td>
<td class="center">5.58</td>
</tr>
<tr class="even">
<td>Cream of Mushroom Soup</td>
<td>Campbell's</td>
<td>10.75 oz</td>
<td class="center">1.00</td>
<td class="center">2</td>
<td class="center">2.00</td>
</tr>
<tr class="odd">
<td>2% Lowfat Milk</td>
<td>Safeway</td>
<td>0.5 gal</td>
<td class="center">1.99</td>
<td class="center">1</td>
<td class="center">1.99</td>
</tr>
<tr class="even line">
<td>Extra-Wide Egg Noodles</td>
<td>Golden Grain</td>
<td>12 oz</td>
<td class="center">0.87</td>
<td class="center">3</td>
<td class="center">2.61</td>
</tr>
<tr class="hide">
<th>Total</th>
<th></th>
<th></th>
<th></th>
<th class="center">9</th>
<th class="center">14.68</th>
</tr>
</div>
</table>
</body>
</html>
我的CSS代码如下:
table {
font-family:Tahoma; font-size:13px; border: 10px solid #d0d0ff; margin:
25px 0 0 25px; border-collapse: collapse; padding: 20px 20px 20px 20px;
}
th { text-align:left; padding: 0 10px; }
{td,th}.center { text-align:center; }
td { padding: 0 10px;}
tr.line { border-bottom: 2px solid black; }