我希望使用ios-charts渲染一个(堆叠的)水平条形图,但是不要呈现任何x轴或网格线。我已经禁用了我能找到的每一个设置,但底部的x轴仍然出现。
func setUpBarChart() {
// General bar chart settings
barChart.pinchZoomEnabled = false
barChart.drawGridBackgroundEnabled = false
barChart.drawBarShadowEnabled = false
barChart.drawValueAboveBarEnabled = false
barChart.drawBordersEnabled = false
barChart.drawMarkers = false
barChart.legend.enabled = false
barChart.descriptionText = ""
barChart.drawBordersEnabled = false
// Left-axis settings
barChart.leftAxis.drawLabelsEnabled = false
barChart.leftAxis.drawTopYLabelEntryEnabled = false
barChart.leftAxis.drawAxisLineEnabled = false
// x-axis settings
barChart.xAxis.drawAxisLineEnabled = false
barChart.xAxis.drawGridLinesEnabled = false
barChart.xAxis.drawLabelsEnabled = false
barChart.xAxis.enabled = false
// add some dummy data
let entry = BarChartDataEntry(values: [10,2,5], xIndex: 0)
let set = BarChartDataSet(yVals: [entry], label: nil)
set.colors = [UIColor.greenColor(), UIColor.yellowColor(), UIColor.redColor()]
set.drawValuesEnabled = false
let data = BarChartData(xVals: [""], dataSet: set)
barChart.data = data
}
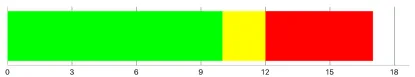
这段代码会渲染出如下的效果: 我该如何去掉底部坐标轴和垂直值线呢?