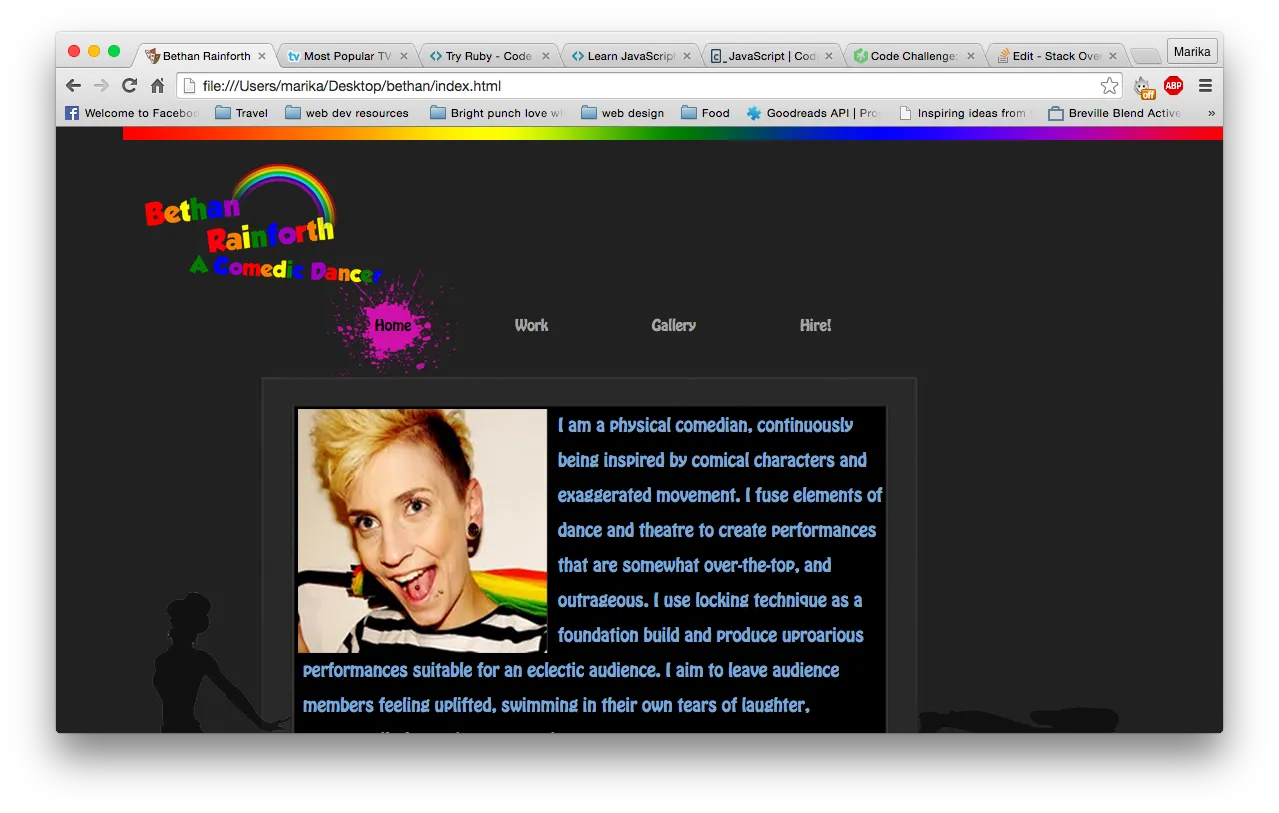
最近我遇到了一个问题,当我试图缩小浏览器时,我的标志会被剪裁。这个问题很容易解决,只需要去掉margin-left {负值;}。现在,我的标志的位置已经到达我想要的位置,但我想向左移动几个像素,但显然不想使用上述属性和值。我尝试过margin-right,但似乎没有起作用。我也想避免使用定位,只专注于使用正常流。在下面的图片中,您可以看到主页导航链接的背景图像与标志重叠。我只想将其向左移动一点。任何帮助都将不胜感激!
https://jsfiddle.net/w95n3x0L/2/
<div id="header">
<p id="logo"><img src="images/logo.png" alt="Bethan Rainforth a comedic dancer">
</p>
</div>
#logo img {
width: 320px;
margin-top: -60px;
}