通过JavaScript或jQuery方法,当我尝试使用斜杠来修改具有2个值的CSS
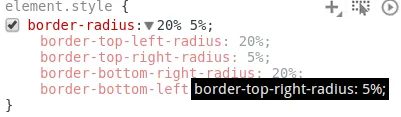
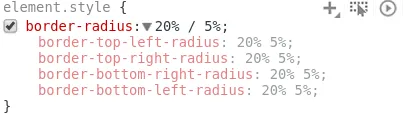
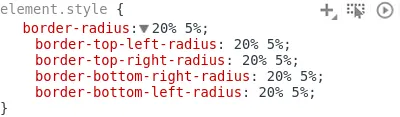
结果是:
但我需要这个斜杠“/”来定义不同的角度。
有什么解决方法吗?
谢谢所有答案。
我的问题不是实时效果,它确实可以工作,但在页面中编写的结果(用于保存页面)因为块div内部的CSS编写错误:像"
border-radius 时,结果中没有斜杠。
例子:
document.getElementById("mydiv").style.borderRadius ="20% / 15%";
or :
$( "#mydiv" ).css({'border-radius':'20% / 15%'})
结果是:
border-radius: 20% 15%;(值之间没有斜杠)。但我需要这个斜杠“/”来定义不同的角度。
有什么解决方法吗?
谢谢所有答案。
我的问题不是实时效果,它确实可以工作,但在页面中编写的结果(用于保存页面)因为块div内部的CSS编写错误:像"
<div id="mydiv" style="border-radius: 20% 15%;">,然后当文件再次被读取时,结果不像使用border-radius: 20% / 15%;。