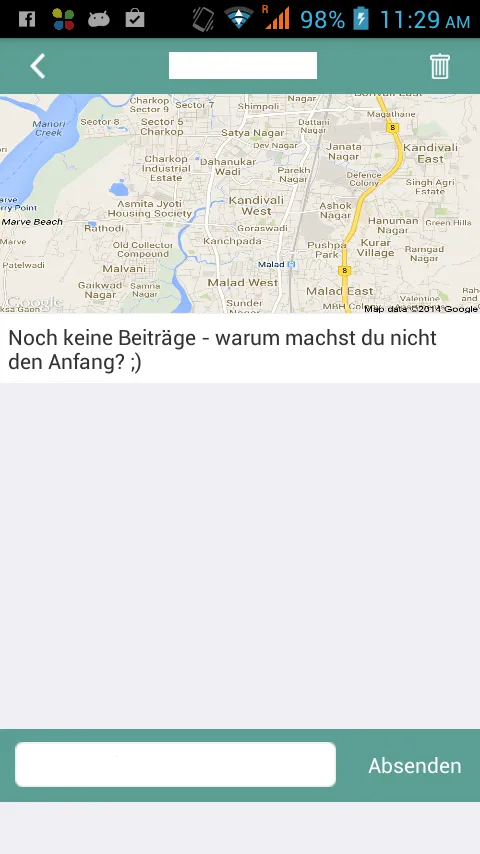
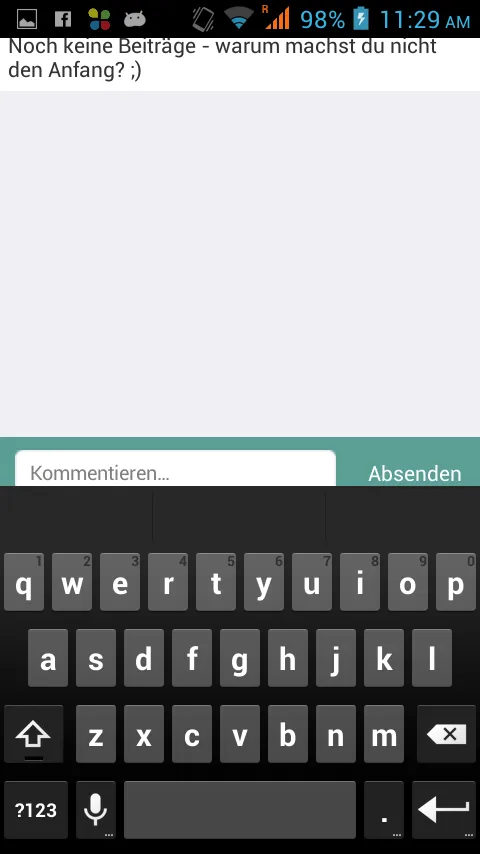
我有一个包含谷歌地图和碎片的活动,底部还有一个编辑框。当我点击编辑框时,软键盘会弹出。但是它会遮挡我的编辑框。我应该如何使我的编辑框在软键盘上方显示?请帮帮我。这是我的代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/grey_bg"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="524dp"
android:orientation="vertical" >
<!-- Header -->
<LinearLayout
android:id="@+id/relativeLayoutheader"
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="0.7"
android:background="@drawable/header"
android:orientation="horizontal" >
<LinearLayout
android:id="@+id/backLinearLayout"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal"
android:padding="10dp" >
<ImageView
android:id="@+id/imgBack"
android:layout_width="30dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/back" />
</LinearLayout>
<LinearLayout
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="4"
android:orientation="horizontal" >
<TextView
android:id="@+id/txtLocationName"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:text="Kommentare"
android:textColor="@android:color/white"
android:textSize="16sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/deleteLikeLinearLayout"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:id="@+id/imgTrash"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/trash"
android:visibility="gone" />
<ImageView
android:id="@+id/imgLike"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/like"
android:visibility="gone" />
<ImageView
android:id="@+id/imgLiked"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/like_button_focus"
android:visibility="gone" />
</LinearLayout>
</LinearLayout>
<!-- Body Part -->
<LinearLayout
android:id="@+id/bodyLinearLayout"
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="9"
android:orientation="vertical"
android:weightSum="10" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="3"
android:orientation="horizontal" >
<LinearLayout
android:id="@+id/imgPostLinearLayout"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="horizontal" >
<ImageView
android:id="@+id/imgPost"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="fitXY" />
</LinearLayout>
<LinearLayout
android:id="@+id/mapFragmentLayout"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:id="@+id/imgMap"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="fitXY" />
<!--
<fragment
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
class="com.google.android.gms.maps.SupportMapFragment" />
-->
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/listRelatedCommentLinearLayout"
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="5.7"
android:orientation="vertical" >
<fragment
android:id="@+id/frag_list"
android:name="com.handmark.pulltorefresh.extras.listfragment.PullToRefreshListFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true" />
<!--
<ListView
android:id="@+id/listRelatedComment"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</ListView>
-->
</LinearLayout>
<!-- footer -->
<LinearLayout
android:id="@+id/footerLinearLayout"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/bottom_bar"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="3"
android:orientation="horizontal"
android:padding="10dp" >
<EditText
android:id="@+id/edtRelatedComments"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:background="@drawable/bottom_search"
android:hint="Kommentieren…"
android:maxLength="140"
android:paddingLeft="10dp"
android:textSize="13sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/sendButtonLinearLayout"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="1.1" >
<Button
android:id="@+id/btnAbsenden"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:background="@android:color/transparent"
android:gravity="center"
android:text="Absenden"
android:textColor="@android:color/white"
android:textSize="14sp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
在我的清单文件中,我尝试了以下内容:
android:windowSoftInputMode="adjustPan"


adjustResize? - Rod_Algonquin