我正在构建一个WPF用户控件,其中包含一个列表,其项目显示为图标和文本。然而,这些文本的长度各不相同,我希望它们可以横向滚动。相反,我希望这些项目具有与用户控件相同的宽度,并且文本被换行显示(因此具有垂直滚动)。
以下是我的XAML:
<UserControl x:Class="Demo.NotificationsWidget"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Border CornerRadius="2"
BorderThickness="1" BorderBrush="LightGray"
Background="White">
<DockPanel LastChildFill="True">
<TextBlock Text="Alerts" DockPanel.Dock="Top" Margin="5" FontSize="15"/>
<ListBox Name="alertsList" DockPanel.Dock="Bottom" Margin="5"
Grid.IsSharedSizeScope="True"
HorizontalContentAlignment="Stretch"
BorderThickness="0"
ItemsSource="{Binding}">
<ListBox.ItemTemplate>
<DataTemplate>
<Border BorderThickness="0,1,0,0" BorderBrush="Gray" Margin="5,0,5,5">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="col1" Width="40" />
<ColumnDefinition SharedSizeGroup="col2" Width="*" />
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Source="{Binding Image}" Width="24" Height="24" Margin="5" />
<StackPanel Grid.Column="1" Orientation="Vertical" Margin="5">
<TextBlock Text="{Binding Title}" TextWrapping="Wrap" FontWeight="Bold" />
<TextBlock Text="{Binding Text}" TextWrapping="Wrap" />
</StackPanel>
</Grid>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</DockPanel>
</Border>
</UserControl>
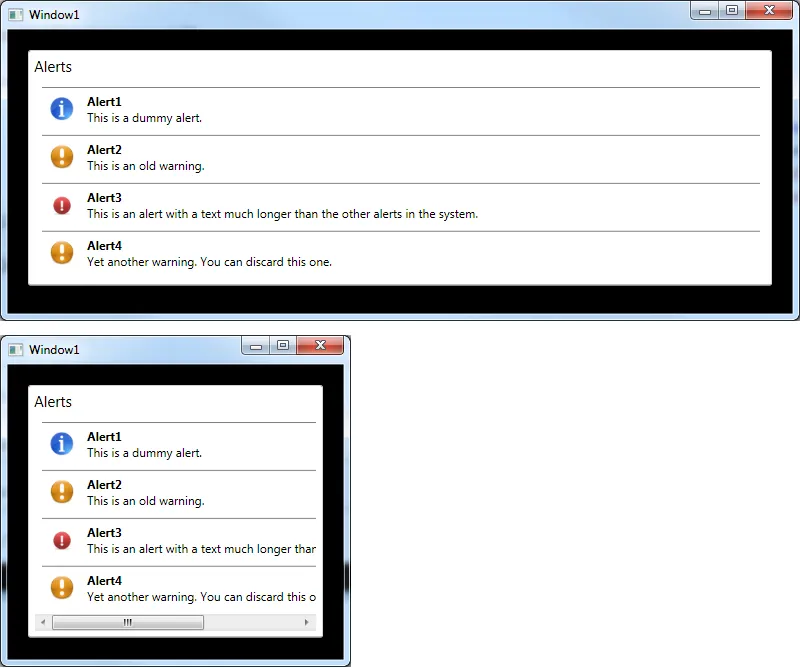
这是一个包含用户控件的窗口图片。请注意,该控件的宽度随着窗口宽度的变化而变化。
 如果项目的宽度超过了列表宽度,我希望文本自动换行并出现纵向滚动条。
如果项目的宽度超过了列表宽度,我希望文本自动换行并出现纵向滚动条。我尝试为ListBox添加“ScrollViewer.HorizontalScrollBarVisibility = "Disabled"”,但结果只是隐藏了滚动条。列表项仍然具有与控件宽度相同的宽度。
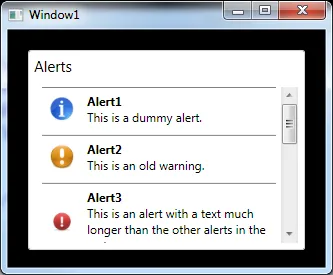
如果我的表述不够清楚,请看看Twitter如何在列表中显示推文,这就是我想要做的。谢谢。 更新:以下图片展示了我想要实现的效果:
 我通过显式设置数据模板网格中每列的宽度来实现此目的。
我通过显式设置数据模板网格中每列的宽度来实现此目的。<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="col1" Width="40" />
<ColumnDefinition SharedSizeGroup="col2" Width="200" />
</Grid.ColumnDefinitions>
然而,当窗口大小调整时,列表及其项目自动调整大小非常重要。