目前我正在开发一个文件浏览器。除了一个问题,一切都运行良好:如果用户单击图像(jpg、png、bmp等),我希望该图像显示在对话框或弹出窗口中,并且该对话框或弹出窗口的大小与图像相同-因此根本没有边框。这些图像文件位于SD卡上。
以下是我目前所拥有的:
BitmapDrawable bitmap = new BitmapDrawable(context.getResources(), TARGET_PATH);
AlertDialog.Builder imageDialog = new AlertDialog.Builder(context);
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View layout = inflater.inflate(R.layout.thumbnail, null);
ImageView image = (ImageView) layout.findViewById(R.id.thumbnail_IMAGEVIEW);
image.setImageDrawable(bitmap);
imageDialog.setView(layout);
imageDialog.create();
imageDialog.show();
XML文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/thumbnail_IMAGEVIEW"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:contentDescription="@string/icon_DESCRIPTION" />
</RelativeLayout>
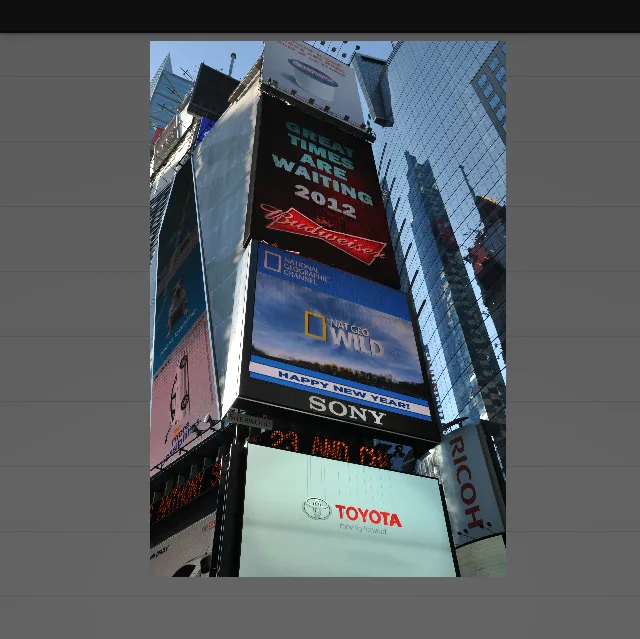
输出结果如下:

图片边缘有难看的边框,我不想让它们显示出来。我尝试了很多谷歌等网站上列出的方法和例子... 暂时还没有起作用的。
最好的选项是使对话框/视图与图像大小相同。另一种方法可能是将图像后面的背景设置为透明。
我该怎么样实现任何一个解决方案呢? 我希望将背景设置为与图像相同的大小,这样就不会留下“不可见”的东西,但如果使用透明选项,我也可以接受。
解决方案:
// Get screen size
Display display = context.getWindowManager().getDefaultDisplay();
Point size = new Point();
display.getSize(size);
int screenWidth = size.x;
int screenHeight = size.y;
// Get target image size
Bitmap bitmap = BitmapFactory.decodeFile(TARGET);
int bitmapHeight = bitmap.getHeight();
int bitmapWidth = bitmap.getWidth();
// Scale the image down to fit perfectly into the screen
// The value (250 in this case) must be adjusted for phone/tables displays
while(bitmapHeight > (screenHeight - 250) || bitmapWidth > (screenWidth - 250)) {
bitmapHeight = bitmapHeight / 2;
bitmapWidth = bitmapWidth / 2;
}
// Create resized bitmap image
BitmapDrawable resizedBitmap = new BitmapDrawable(context.getResources(), Bitmap.createScaledBitmap(bitmap, bitmapWidth, bitmapHeight, false));
// Create dialog
Dialog dialog = new Dialog(context);
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
dialog.setContentView(R.layout.thumbnail);
ImageView image = (ImageView) dialog.findViewById(R.id.imageview);
// !!! Do here setBackground() instead of setImageDrawable() !!! //
image.setBackground(resizedBitmap);
// Without this line there is a very small border around the image (1px)
// In my opinion it looks much better without it, so the choice is up to you.
dialog.getWindow().setBackgroundDrawable(null);
// Show the dialog
dialog.show();
XML文件:
<?xml version="1.0" encoding="utf-8"?>
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/imageview"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ImageView>
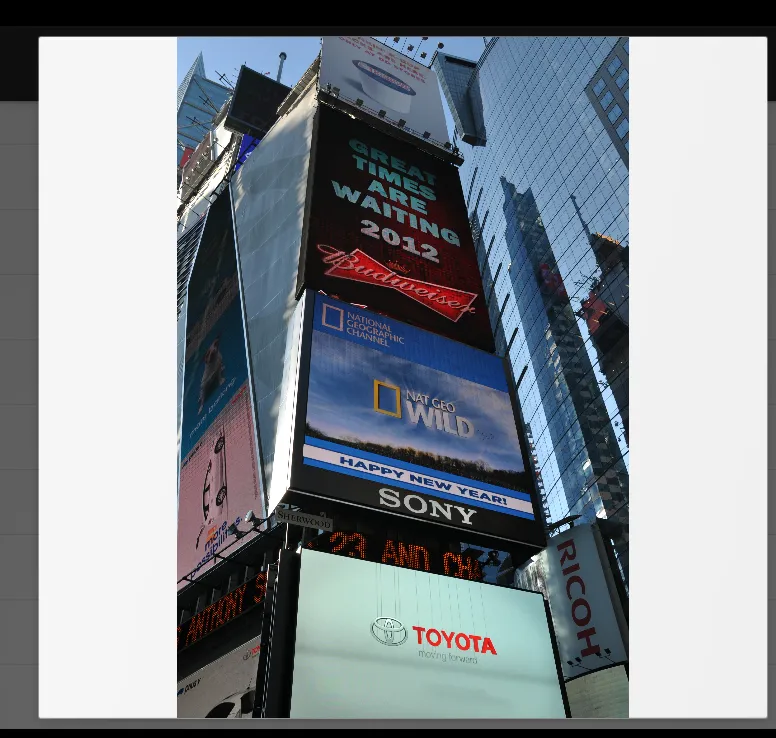
最终输出: