我有一个实用函数,它使用条件包装了console.log,因此只有在开发环境下且console.log存在时才会调用console.log:
我有一个实用函数,它使用条件包装了console.log,因此只有在开发环境下且console.log存在时才会调用console.log:
/* Console log if environment has debug true or #debug initially passed in URL */
metro.conlog = (function () {
return function (message) {
if ((metro.siteData.debug || metro.hashOptions.hasOwnProperty('debug')) && window.console && message) {
console.log(message);
}
};
}());
这对于普通的控制台日志非常有效。但我最近发现了将多个参数传递给console.log的乐趣:它允许您在控制台日志前面加上一个字符串,因此console.log('DEBUG', object)会输出该字符串以及一个可展开的对象,您可以检查其属性。 我如何更改我的conlog函数才能做到这一点?我已尝试这样记录所有参数:
metro.conlog = (function () {
return function (message) {
if ((metro.siteData.debug || metro.hashOptions.hasOwnProperty('debug')) && window.console && message) {
console.log(arguments);
}
};
}());
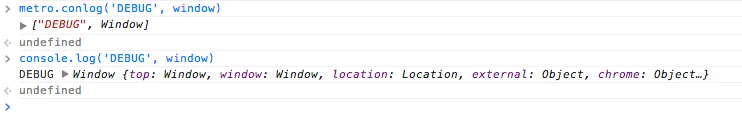
但是这将参数输出为一个数组,而不是使用console.log获得的整洁行。您可以在此屏幕截图中看到差异:

有人能告诉我如何复制原始的日志输出吗?