<div id="container">
<div class="category-group">
<h4>title</h4>
<ul>
<li>item</li>
<li>item</li>
</ul>
</div>
<div class="category-group">
<h4>title</h4>
<ul>
<li>item</li>
<li>item</li>
</ul>
</div>
</div>
<style>
.category-group {
display: inline-block;
vertical-align: top;
}
</style>

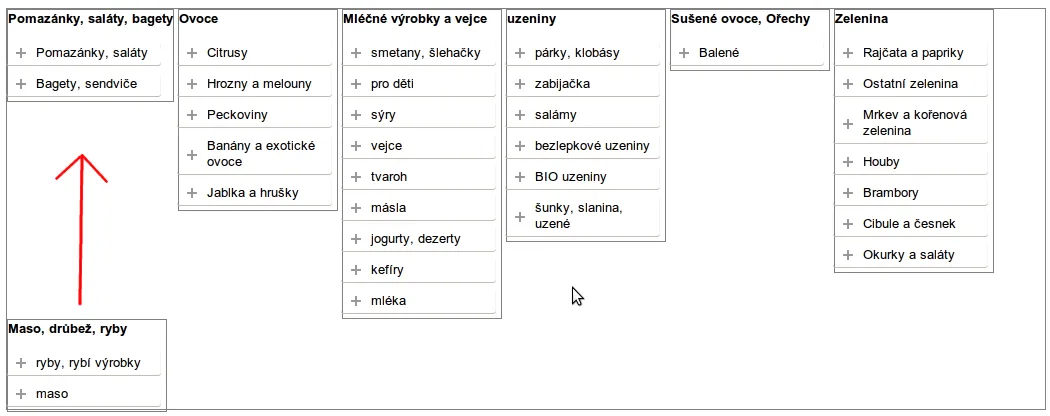
我希望所有分类组都能依次排列并适合容器。在这种情况下,第二个分类组将直接放在第一个分类组下面,然后第三个分类组将在第一和第二个分类组的右侧,以此类推。
如果我尝试给分类组设置display:inline属性,则所有分类组都会排成一列,可能超出容器范围。