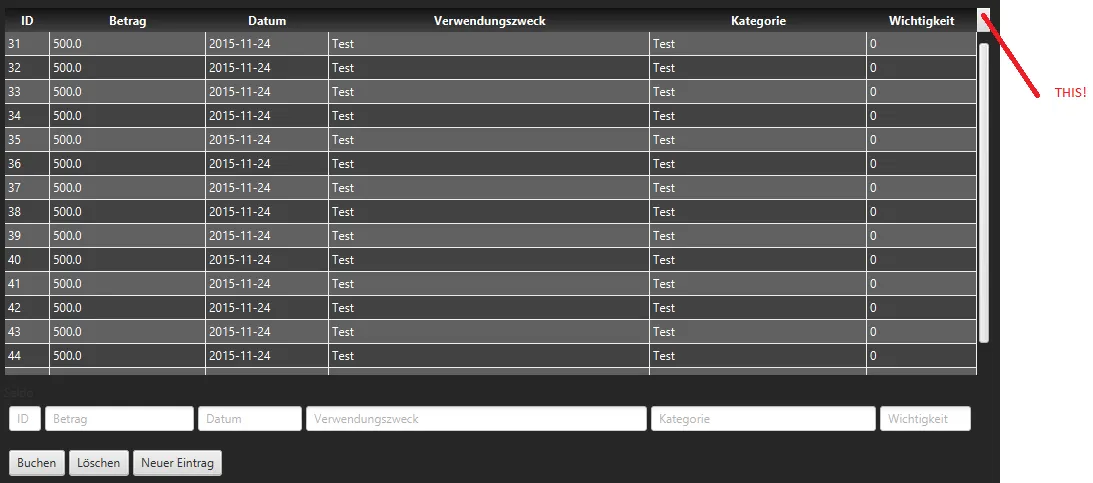
我该如何为我的TableView中的"THIS"点设置样式?
我的CSS代码如下:
*/*
* Empty Stylesheet file.
*/
.root{
-fx-background-color: #262626;
}
.table-view{
-fx-background-color: transparent;
}
.table-view:focused{
-fx-background-color: transparent;
}
/* Spaltenköpfe
Struktur column-header-background -> column-header */
.table-view .column-header-background{
-fx-background-color: linear-gradient(#131313 0%, #424141 100%);
}
.table-view .column-header-background .label{
-fx-background-color: transparent;
-fx-text-fill: white;
}
.table-view .column-header {
-fx-background-color: transparent;
}
.table-view .table-cell{
-fx-text-fill: white;
}
.table-row-cell{
-fx-background-color: -fx-table-cell-border-color, #616161;
-fx-background-insets: 0, 0 0 1 0;
-fx-padding: 0.0em; /* 0 */
}
.table-row-cell:odd{
-fx-background-color: -fx-table-cell-border-color, #424242;
-fx-background-insets: 0, 0 0 1 0;
-fx-padding: 0.0em; /* 0 */
}
.table-row-cell:selected {
-fx-background-color: #005797;
-fx-background-insets: 0;
-fx-background-radius: 1;
}
.table-view > .virtual-flow > .scroll-bar:vertical,
.table-view > .virtual-flow > .scroll-bar:vertical > .track,
.table-view > .virtual-flow > .scroll-bar:vertical > .track-background,
.table-view > .virtual-flow > .scroll-bar:horizontal,
.table-view > .virtual-flow > .scroll-bar:horizontal > .track,
.table-view > .virtual-flow > .scroll-bar:horizontal > .track-background {
-fx-background-color: transparent;
}
.table-view > .virtual-flow > .scroll-bar > .increment-button,
.table-view > .virtual-flow > .scroll-bar > .decrement-button {
-fx-opacity: 0;
}*
你看,我已经改变了列标题的背景和其他一些东西。还有,我也改变了TableView的背景。所以我真的不知道我应该在我的CSS中改变什么。
- GhostfaceChilla -