我希望在移动应用程序中使用HTML的input type="number",以便向智能手机(Android,iPhone和部分其他手机)指示数字键盘对用户比常规键盘更有吸引力。这个功能效果很好。
所以,我有这样一段HTML代码:
所以,我有这样一段HTML代码:
<h3>type="number"</h3>
<input type="number" class="input-number"/>
<h3>type="text"</h3>
<input type="text" class="input-text"/>
这里应用的重要CSS元素包括:
input {
height: 2em;
padding: 0.2em 0.5em;
width: 100%;
/* avoid iPhone rounded corners */
border: 1px solid #afb7c1;
border-collapse: collapse;
border-radius: 0 0 0 0;
}
.input-number {
text-align: right;
}
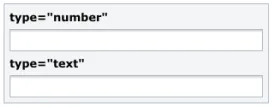
以下是iOS 4.1上的屏幕截图,应该呈现为这样:

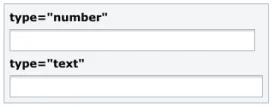
在Android手机上一切正常。但是看看iOS 4.2、4.3上发生了什么:

突然间,数字输入框变得略微狭窄了,似乎iPhone想要为某些浏览器中当输入使用type="number"时出现的无用微调器腾出空间。
有人知道这个问题吗?您是如何解决的?还是通过其他方法让移动设备优先使用数字键盘?或者有没有一些专有的CSS样式可以应用来撤销此额外的右边距?
display: none与input { width: 100% }组合使用会导致更多问题 :-/ 或许你也可以尝试使用这个。 - Lukas Eder