我有以下问题,我有一个Listview视图。在这个Listview中,我希望有两个按钮。一个用于编辑项目,一个用于删除项目。
这是我的XAML列表视图
<ListView Grid.Row="1" x:Name="ArbeitsEinträgeList" ItemsSource="{Binding EintragList}" SelectedItem="{Binding SelectedItem}">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<ViewCell.View>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Label Text="{Binding Titel}" TextColor="{Binding Fehlerhaft, Converter={StaticResource EintragartConverter}}"></Label>
<Label Grid.Column="1" Text="{Binding Beginn}" TextColor="{Binding BeginnManuell, Converter={StaticResource EintragartConverter}}"></Label>
<Label Grid.Column="2" Text="{Binding Ende}" TextColor="{Binding EndeManuell, Converter={StaticResource EintragartConverter}}"></Label>
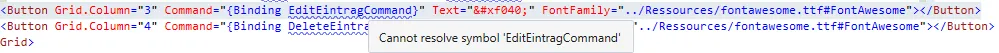
<Button Grid.Column="3" Command="{Binding EditEintragCommand}" Text="" FontFamily="../Ressources/fontawesome.ttf#FontAwesome"></Button>
<Button Grid.Column="4" Command="{Binding DeleteEintragCommand}" Text="" FontFamily="../Ressources/fontawesome.ttf#FontAwesome"></Button>
</Grid>
</ViewCell.View>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
在我的ViewModel中有我需要的一切,我已经用不在listview中的按钮测试了命令,并且它完美地工作。
如果我悬停在绑定上,消息“无法解析符号'...'”将出现

DataTemplate是从其他文件中定义的并且通过<dataTemplate:CustomAdapter />这种方式检索,该怎么办? - mr5