我在使用AngularJS的鼠标事件时遇到了问题。我知道当鼠标进入元素的容器后会触发MouseEnter事件,然后所有子元素都会触发MouseOver事件,感谢这个动画Visualizing mouse events
然而事实证明,在我的情况下,鼠标进入事件从未被触发。我正在处理Angular PhoneCat应用程序(步骤-10),并进行了以下修改:
- Controllers.js:添加记录鼠标事件的方法
- phone-details.html:添加ng-mouseenter和ng-mouseleave处理程序
$scope.logMouseEvent = function() {
switch (event.type) {
case "mouseenter":
console.log("Hey Mouse Entered");
break;
case "mouseleave":
console.log("Mouse Gone");
break;
default:
console.log(event.type);
break;
}<ul class="phone-thumbs">
<li ng-repeat="img in phone.images">
<img ng-src="{{img}}" ng-Click="setImage(img)" ng-mouseenter="logMouseEvent()" ng-mouseleave="logMouseEvent()">
</li>
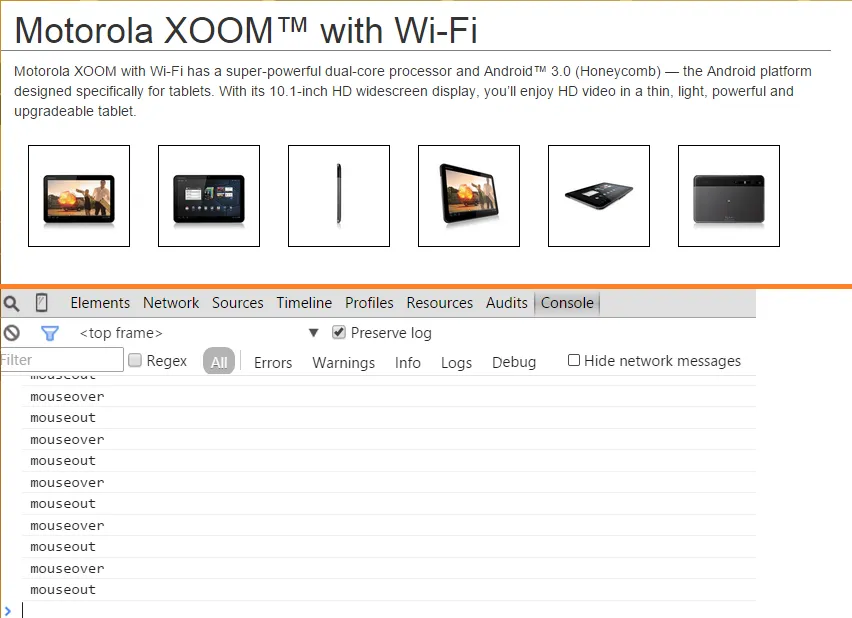
</ul>结果:
只有mouseover和mouseout事件被记录。
问题:
这种行为的发生是因为图像是ul元素,我们在其子元素中移动鼠标吗?如何在图像上获取mouseenter事件?
谢谢