在“框架和扩展”部分中没有jQuery UI选项。我应该将其添加为外部资源吗?
4个回答
59
- reto
4
谢谢 :) 我知道这个列表会以某种方式出现,但我找不到它的方法。 - prigero
6“Frameworks & Extensions”被移除了吗?我找不到它。 - clankill3r
19已移至 JavaScript 窗格中的“齿轮”位置。 - reto
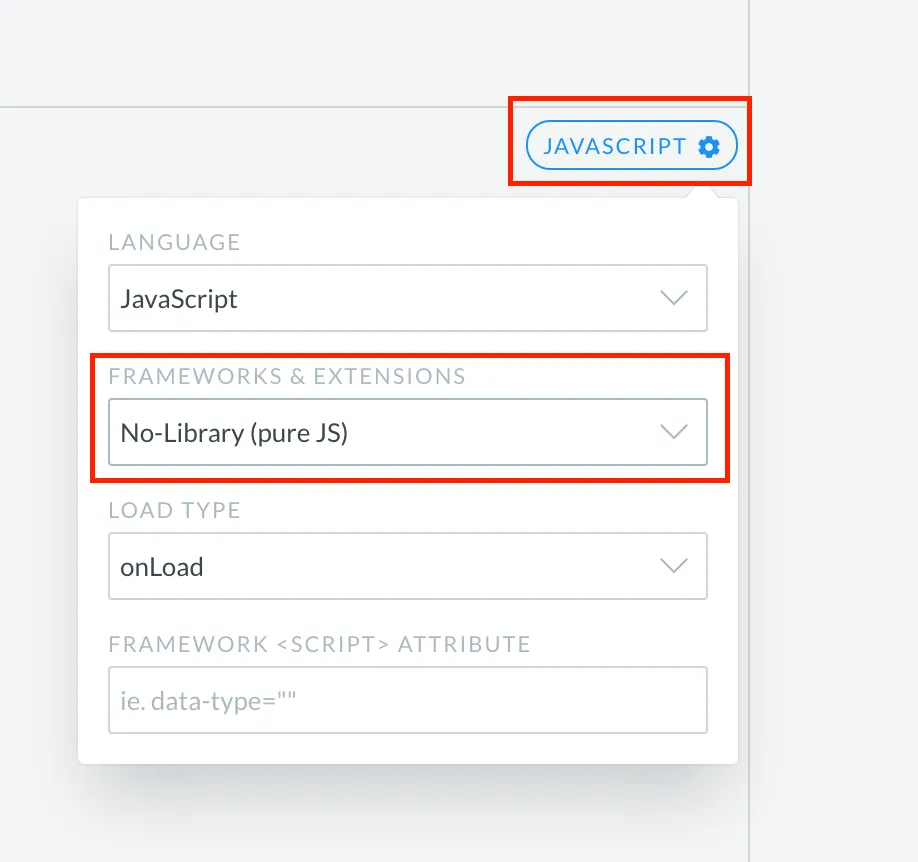
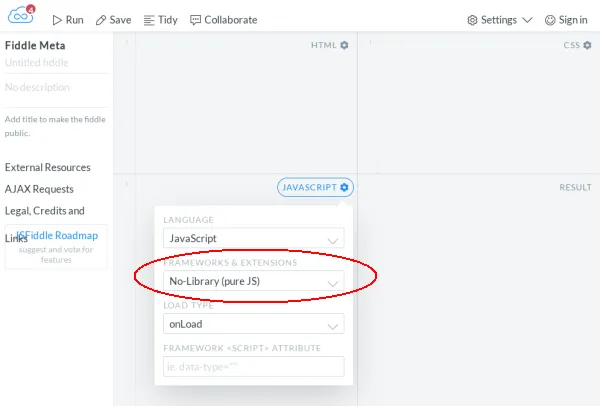
32019年需要注意两件事情:(1)界面现在与上面的截图不同。在JavaScript窗格中,您需要单击的标题最初将显示“JavaScript + No-Library(纯JS)”。齿轮按钮已被替换为向下指向的三角形。(2)如其他帖子所述,如果您从“框架和扩展”下拉菜单中选择“jQuery(edge)”或“jQuery 1.9.1”,则会出现添加jQuery UI的控件。但是,如果您选择任何其他版本的jQuery(2.x.x,3.x.x),jQuerui UI将不会作为选项出现。 - Dan Robinson
17
新答案
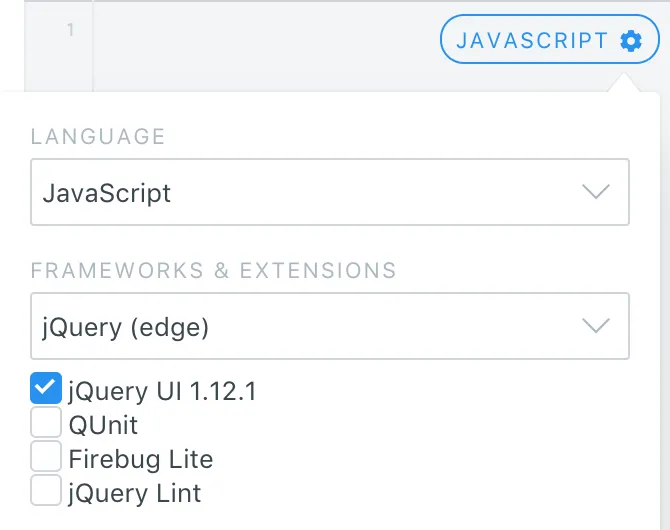
今天在jsFiddle网站上检查时,我发现他们添加了一些控件。这与reto和dotancohen的答案风格相同。
我还没有专门测试过UI部分,但我注意到当您选择jQuery版本(edge)或1.9.1时,jQuery UI会出现在下拉框下方的复选框列表中。

旧答案
除了其他答案(我打算补充dotancohen的答案)讨论了JSFiddle UI的相当重大变化,我想通过说jQuery UI特别不适合我来完成这些信息。我不得不进入左侧的“外部资源”并输入以下URL:
https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js
https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/themes/smoothness/jquery-ui.css
- Pysis
5
在“外部资源”下,点击文本框并输入托管jQuery库的网址,例如来自谷歌的这个库:https://ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js。然后点击加号图标。
- T3.0
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接