我对React Native非常陌生,虽然进行了大量的搜索,但似乎在React Native V0.69.1中link已被移除。我不知道如何在我的项目中链接自定义字体。
项目结构:
android
ios
src
|___assets
|___fonts/all of my fonts with '.ttf'
我在项目根目录创建了
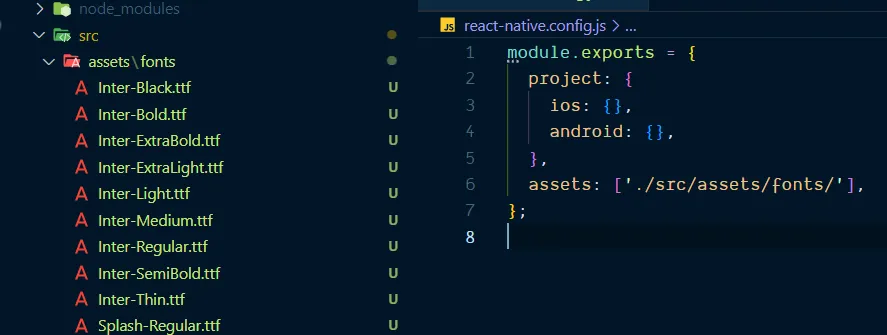
react-native.config.js 文件,并添加了以下内容:module.exports = {
project: {
ios: {},
android: {},
},
assets: ['./src/assets/fonts/'],
};
我尝试创建了一个<Text style={{fontFamily: 'Splash-Regular',}}>一些文本</Text>,但没有成功!