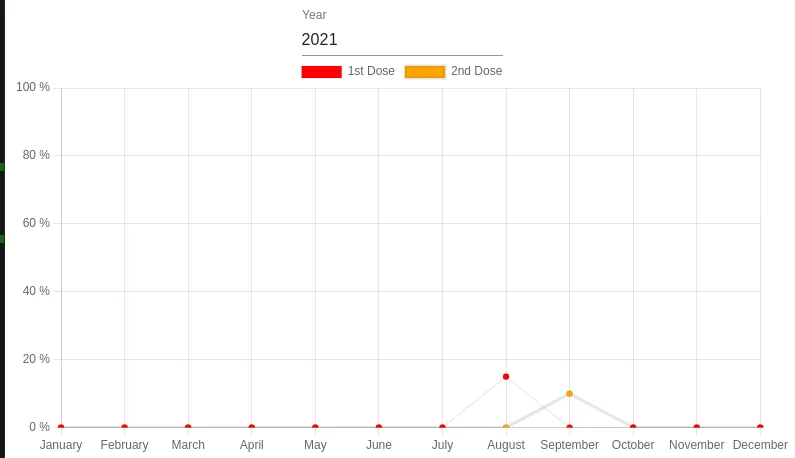
我已经可以检索到正确的百分比值。我该如何显示每个值的百分号符号? 该图表的代码:
如何在chartjs中显示百分号符号?
3
- JS3
1
这个回答解决了你的问题吗?https://dev59.com/Eaf1oIgBc1ULPQZFwnCl#69159984 - uminder
2个回答
4
工具提示可以这样修改
<Line
data={{
<snip>
options={{
maintainAspectRatio: false,
title: {
display: true,
text: "Hello",
fontSize: 20
},
plugins: {
tooltip: {
callbacks: {
label: function(context) {
var label = context.dataset.label || '';
if (context.parsed.y !== null) {
label += ' ' +context.parsed.y + '%';
}
return label;
}
}
}
},
scales: {
y: {
min: 0,
max: 100,
ticks: {
stepSize: 20,
callback: function (value, index, values) {
return value + " %";
}
}
}
},
legend: {
labels: {
fontSize: 25
}
}
}}
/>
- neophytte
3
您可以像下面这样编辑 ticks 属性:
scales: {
y: {
min: 0,
max: 100,
ticks: {
stepSize: 20,
callback: function(value, index, values) {
return value + " %";
}
}
}
},
在这里找到了相关资料:https://www.chartjs.org/docs/latest/axes/labelling.html#creating-custom-tick-formats 似乎可以解决问题:

- djs
4
我添加了它,如果我悬停在上面,就没有百分比符号 - https://codesandbox.io/s/filter-and-reduce-data-per-month-forked-cy4bl?file=/src/App.js&fbclid=IwAR2-kG5GC-t_s9ueFJBvSsYIGkNeDWYITgBnCcTbIoGKls769fyO_hpHtvA - JS3
哦,我以为你是指针对于刻度。 - djs
我只想在上面放一个百分号。这可能吗? - JS3
我相信这是可能的,但我不知道如何做。根据此处的引用,它看起来像某种自定义工具提示:https://github.com/reactchartjs/react-chartjs-2/issues/151 - djs
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接