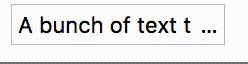
我有一个设置了“text-overflow: ellipsis”的。是否可能在时显示文本开头?现在它停留在光标所在的文字末尾。
考虑下面的GIF演示问题。
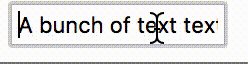
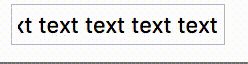
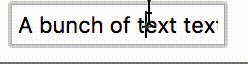
首先,我聚焦于并通过Ctrl+Home回到输入框的开头。然后再次聚焦于,按下Ctrl+End回到输入框的末尾,然后取消聚焦。您可以看到,只有当我的光标位于输入框开头时才会出现省略号。
我可能已经找到了解决方法。正在测试不同的浏览器。编辑。在Safari中没有正常工作。
我可能已经找到了解决方法。正在测试不同的浏览器。编辑。在Safari中没有正常工作。
setSelectionRange 在失焦时将焦点重新设置到输入上。有什么想法?
$("input").on('blur', function(e) {
$(this).get(0).setSelectionRange(0,0);
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<input type="text" value="A bunch of text text text text text text text text text" style="width: 100px; text-overflow: ellipsis;">