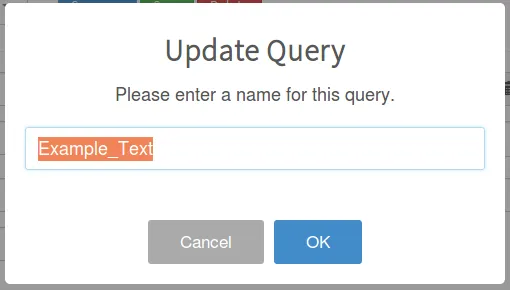
我有一个使用SweetAlert2的文本输入框,我设置了默认值。我希望在弹出警告时突出显示默认值,以便用户可以立即覆盖它(如果需要)。以下是示例:
这是我使用sweetAlert选项调用的函数:
我该如何实现这个功能(如果可能的话)?我考虑使用jQuery,但我不确定如何获取到sweetAlert对话框的引用。任何建议都将不胜感激。
这是我使用sweetAlert选项调用的函数:
window.sweetPrompt = function (title, message, callback, input, keepopen, allowOutsideClick, allowEscapeKey) {
sweetAlert({
title: title,
text: message,
input: 'text',
confirmButtonColor: "#428bca",
preConfirm: function(text) {
return new Promise(function(resolve) {
if (!keepopen) {
resolve();
} else {
callback(text);
}
});
},
inputValidator: function(text) {
return new Promise(function (resolve, reject) {
if (text) {
resolve();
} else {
reject('Cannot be empty!');
}
});
},
inputValue: input,
showCancelButton: true,
reverseButtons: true,
allowOutsideClick: allowOutsideClick,
allowEscapeKey: allowEscapeKey
}).then(callback, function(dismiss){});
};
我该如何实现这个功能(如果可能的话)?我考虑使用jQuery,但我不确定如何获取到sweetAlert对话框的引用。任何建议都将不胜感激。