我正在尝试为矢量切片点要素打标签,但它们总是在切片边界处被裁剪。我已经尝试使用renderBuffer选项等多种方法,但都没有成功。
我正在使用OL 3.19,矢量切片由Geoserver 2.10RC1提供服务,在我的生产环境中以及编辑Boundless示例时都出现了相同的错误(http://suite.opengeo.org/docs/latest/dataadmin/vectortiles/index.html)。
我认为可能是Geoserver正确地提供了切片,而Openlayers在呈现之前对其进行了渲染和分割,但我在这方面有些困惑。
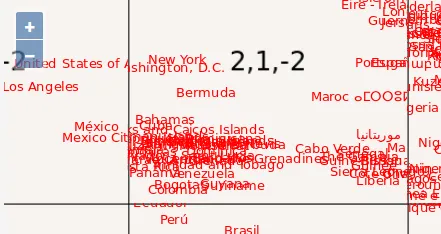
有什么建议吗? 如下图所示 代码片段如下:
我认为可能是Geoserver正确地提供了切片,而Openlayers在呈现之前对其进行了渲染和分割,但我在这方面有些困惑。
有什么建议吗? 如下图所示 代码片段如下:
<script>
var style_simple = new ol.style.Style({
fill: new ol.style.Fill({
color: '#ADD8E6'
}),
stroke: new ol.style.Stroke({
color: '#880000',
width: 1
}),
text: new ol.style.Text({
text:'LOREMIPSUM'})
});
function simpleStyle(feature) {
return style_simple;
}
var map = new ol.Map({
target: 'map',
view: new ol.View({
center: [0,0],
zoom: 4
}),
layers: [new ol.layer.VectorTile({
renderBuffer:50, //doesn't matter
style:simpleStyle,
source: new ol.source.VectorTile({
tilePixelRatio: 1,
tileGrid: ol.tilegrid.createXYZ({maxZoom: 19}),
format: new ol.format.MVT(),
url: 'http://localhost:8080/geoserver/gwc/service/tms/1.0.0/testlayer@EPSG%3A3857@pbf/{z}/{x}/{-y}.pbf'
})
})]
});
</script>
renderBuffer选项无法解决问题。如下面的答案所建议的那样,您的瓦片需要在相邻的瓦片上重复标签点。 - ahocevar