我是JS的新手。我有一个小的前端任务,经过几个小时的搜索后,我不知道该如何解决它。
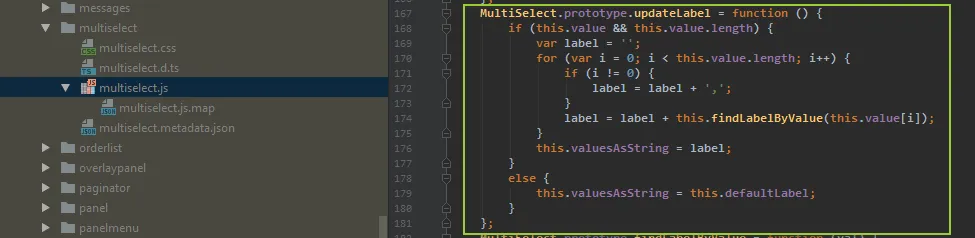
我需要重写PrimeNG MultiSelect组件中的这个函数:MultiSelect.prototype.updateLabel。
在项目中,我正在处理的标签应该是静态的,但当悬停时的alt文本应该像原始实现一样是动态的。
如果您能指点我正确的方向,那就太好了。我已经找到了这个page,但它没有帮助我,因为我不知道如何正确实现它。
提前感谢任何帮助。
我需要重写PrimeNG MultiSelect组件中的这个函数:MultiSelect.prototype.updateLabel。
在项目中,我正在处理的标签应该是静态的,但当悬停时的alt文本应该像原始实现一样是动态的。
如果您能指点我正确的方向,那就太好了。我已经找到了这个page,但它没有帮助我,因为我不知道如何正确实现它。
提前感谢任何帮助。