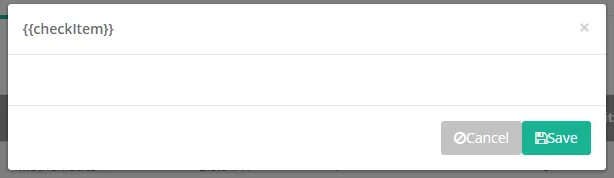
我正在使用Angular将数据绑定到UI上,这非常完美。但是当单击按钮调用弹出模态框时,模态框中的绑定无法正常工作。

<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">{{checkItem}}</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button ng-click="saveClient()" class="btn btn-primary pull-right btn-tabkey"><i class="fa fa-save"></i>Save</button>
<button type="button" class="btn btn-default" data-dismiss="modal" ng-click="focusInput=false"><i class="fa fa-ban"></i>Cancel</button>
</div>
</div>
<!-- /.modal-content -->
</div>
Angular:
angular.module('myModule').controller('myController', ["$rootScope", "$scope", "$filter", "dataService", function ($rootScope, $scope, $filter, dataService) {
$scope.checkItem = "";
$scope.loadEditForm = function () {
$scope.checkItem = "yes";
$("#modal-form-edit").modal();
};
}]);