我可以帮您翻译。以下是中文翻译结果:
有没有一种方法告诉WebStorm,
我有一些用TypeScript编写的React组件,其中包含一个字符串属性用于CSS类。例如:
定义
function MyComponent({css}:{css:string}) {
// use css string...
}
使用方法
<MyComponent css="text-blue-100 flex flex-row"/>
有没有一种方法告诉WebStorm,
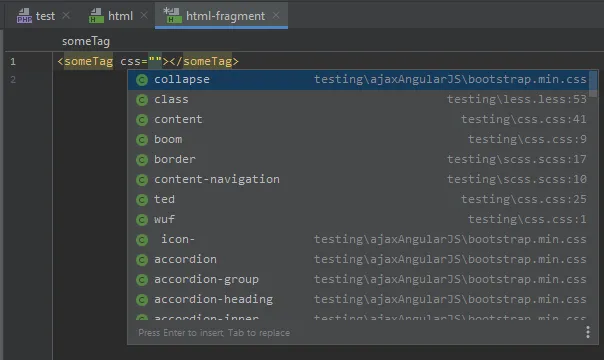
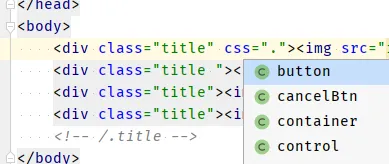
css字段应该被解释为CSS而不是任意字符串,这样我就可以像在标准HTML标记中一样为该字段启用自动完成功能了?



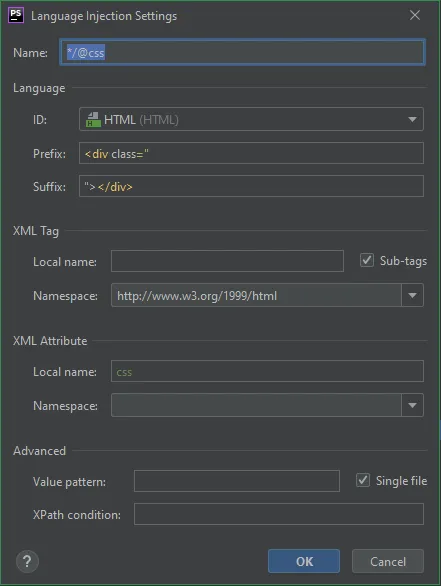
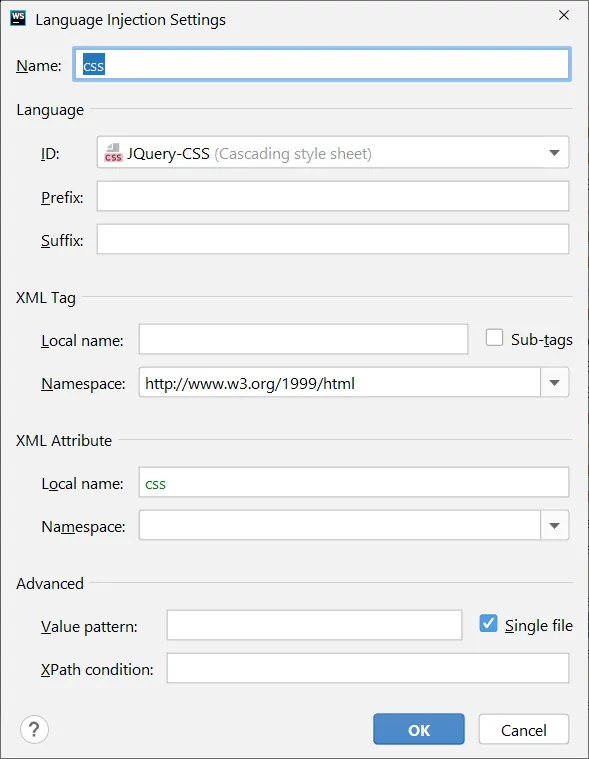
设置/首选项 | 编辑器 | 语言注入)-- 这是处理 HTML 标签中的style属性的方法,例如。看看是否可以用于类的自动完成... 1) https://www.jetbrains.com/help/webstorm/using-language-injections.html#configure-injection-rules 2) https://www.jetbrains.com/help/webstorm/language-injections-settings.html - LazyOne