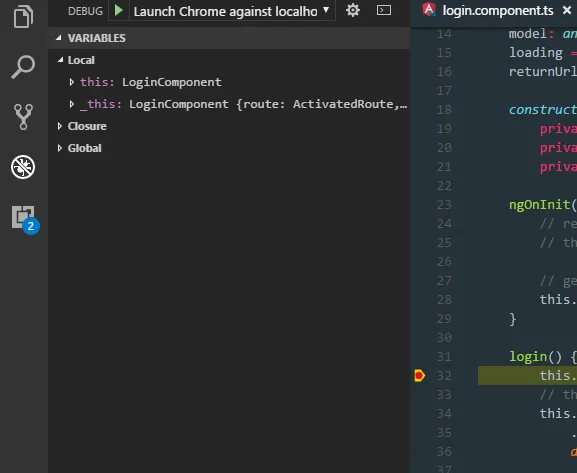
运行vsCode Chrome调试,查看Chrome网络控制台。
11
- Nicollas Braga
2个回答
1
以前,无法同时运行vsCode Chrome调试和Chrome DevTools,一旦尝试打开Chrome控制台,调试器就会断开连接。
但是,现在随着最新的vsDebug和Chrome,这是可能的。 您只需启动vsCode Chrome调试并打开Chrome DevTools即可。 您甚至可以同时在两者上进行调试。
但是,现在随着最新的vsDebug和Chrome,这是可能的。 您只需启动vsCode Chrome调试并打开Chrome DevTools即可。 您甚至可以同时在两者上进行调试。
- Nicollas Braga
2
2你忘了提到当你打开Chrome开发工具和VSCode调试会话时,地狱就会爆发。它会在VSCode和Chrome之间疯狂跳转断点,并且'在Chrome上暂停'和'在VSCode上暂停'会重叠。 - proxy
事实上,如果我们能够在vsCode内部简单地拥有网络选项卡,那将是最优的选择,但到目前为止,这个答案符合“与vsCode调试一起运行Chrome开发工具”的标准。值得一提的是,我注意到如果您从Chrome开发工具中删除所有断点,它会更加顺畅地运行vsDebug。
也许我们需要将此问题作为功能请求提交给vsCode Chrome扩展。https://github.com/Microsoft/vscode-chrome-debug - Nicollas Braga
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接