我这里有一个简单的recycler view,我想要的是:
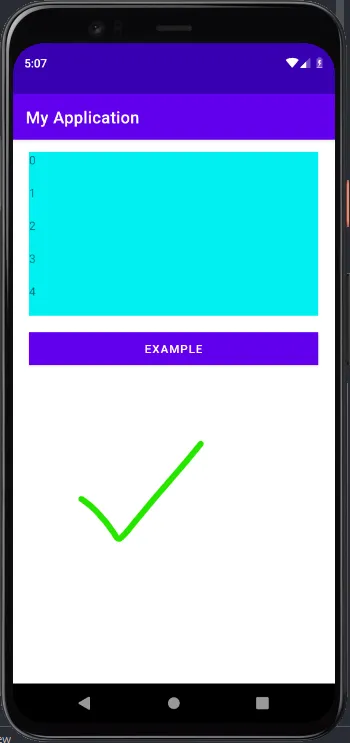
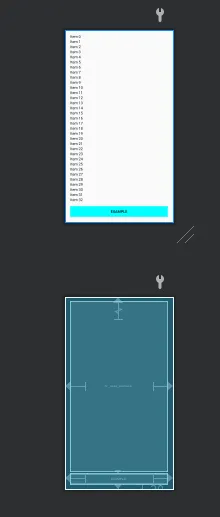
当列表很短时:将按钮固定在recycler view下方
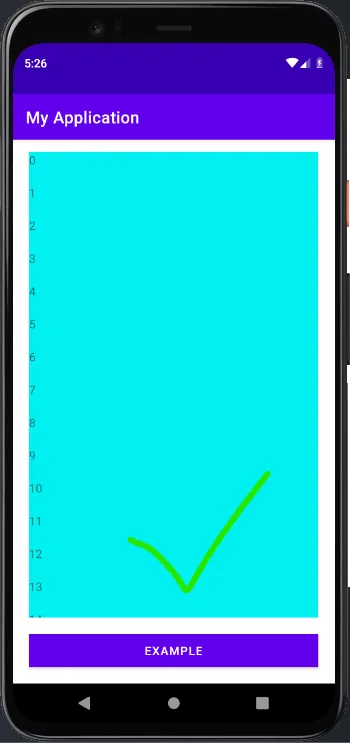
当列表很长时:将按钮固定在屏幕底部,同时recycler view能够正确包裹并滚动到底部
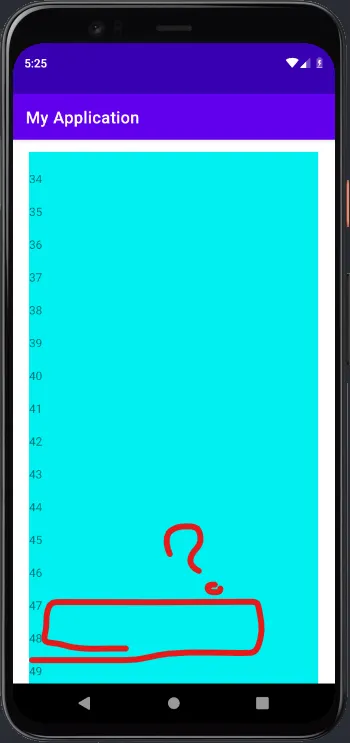
长列表的行为是正确的,但短列表下面的按钮没有固定在列表下方。
我想不出解决办法。谢谢您的帮助。
当列表很短时:将按钮固定在recycler view下方
当列表很长时:将按钮固定在屏幕底部,同时recycler view能够正确包裹并滚动到底部
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_user_address"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="15dp"
android:layout_marginEnd="20dp"
app:layout_constraintBottom_toTopOf="@id/btn"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_chainStyle="packed"
app:layout_constraintVertical_bias="0.0"
tools:itemCount="50"/>
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="20dp"
android:text="example"
android:background="#00ffff"
android:gravity="center"
android:orientation="horizontal"
app:layout_constraintTop_toBottomOf="@id/rv_user_address"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
什么时候使用wrap_content:
<androidx.recyclerview.widget.RecyclerView
android:layout_height="wrap_content"
...
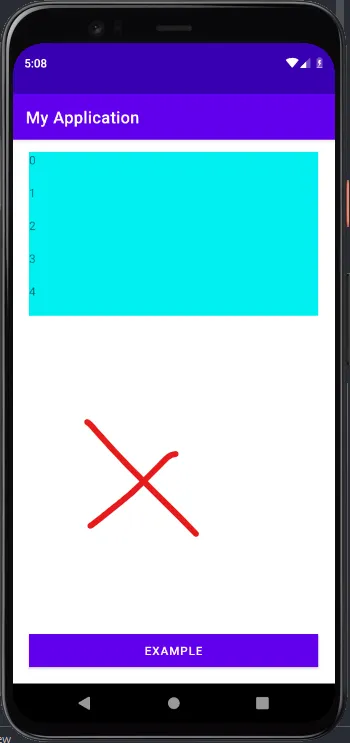
当列表较短时,短列表可以正确地将按钮粘在下面,但当列表较长时,按钮会偏离屏幕。
当约束条件为:0dp 时:
<androidx.recyclerview.widget.RecyclerView
android:layout_height="0dp"
...
长列表的行为是正确的,但短列表下面的按钮没有固定在列表下方。
我想不出解决办法。谢谢您的帮助。





constrainedHeight吗?请记住,如果这样做,您需要在 RecyclerView 上使用wrap。 - Martin Marconcini