目标:
- 创建带按钮的行/单元格
- 将行/单元格嵌入表单中
我做了什么:
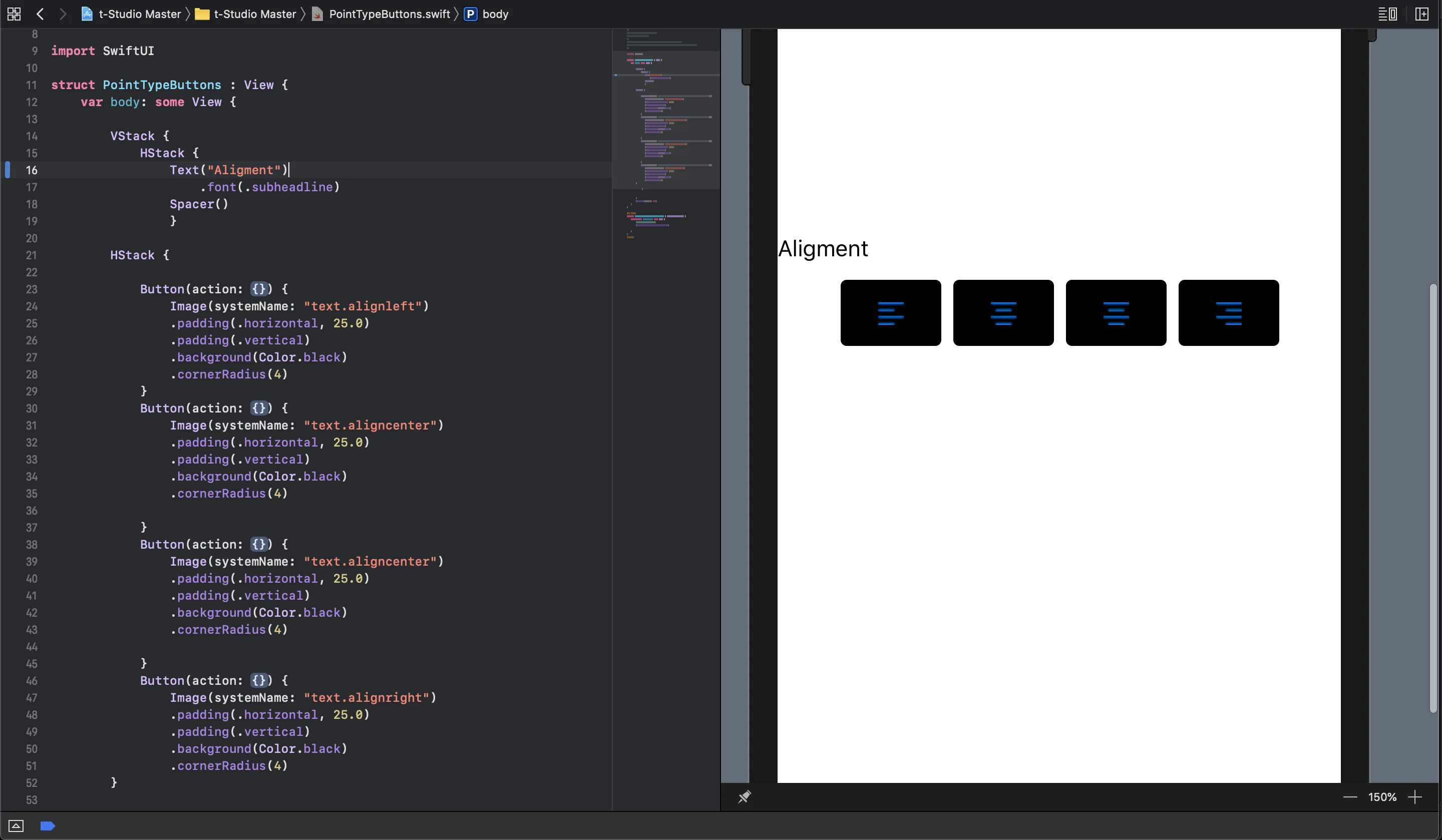
- 我创建了一个带有按钮的单元格。
struct PointTypeButtons : View {
var body: some View {
VStack {
HStack {
Text("Aligment")
.font(.subheadline)
Spacer()
}
HStack {
Button(action: {}) {
Image(systemName: "text.alignleft")
.padding(.horizontal, 25.0)
.padding(.vertical)
.background(Color.black)
.cornerRadius(4)
}
Button(action: {}) {
Image(systemName: "text.aligncenter")
.padding(.horizontal, 25.0)
.padding(.vertical)
.background(Color.black)
.cornerRadius(4)
}
Button(action: {}) {
Image(systemName: "text.aligncenter")
.padding(.horizontal, 25.0)
.padding(.vertical)
.background(Color.black)
.cornerRadius(4)
}
Button(action: {}) {
Image(systemName: "text.alignright")
.padding(.horizontal, 25.0)
.padding(.vertical)
.background(Color.black)
.cornerRadius(4)
}
}
}
.frame(height: nil)
}
}
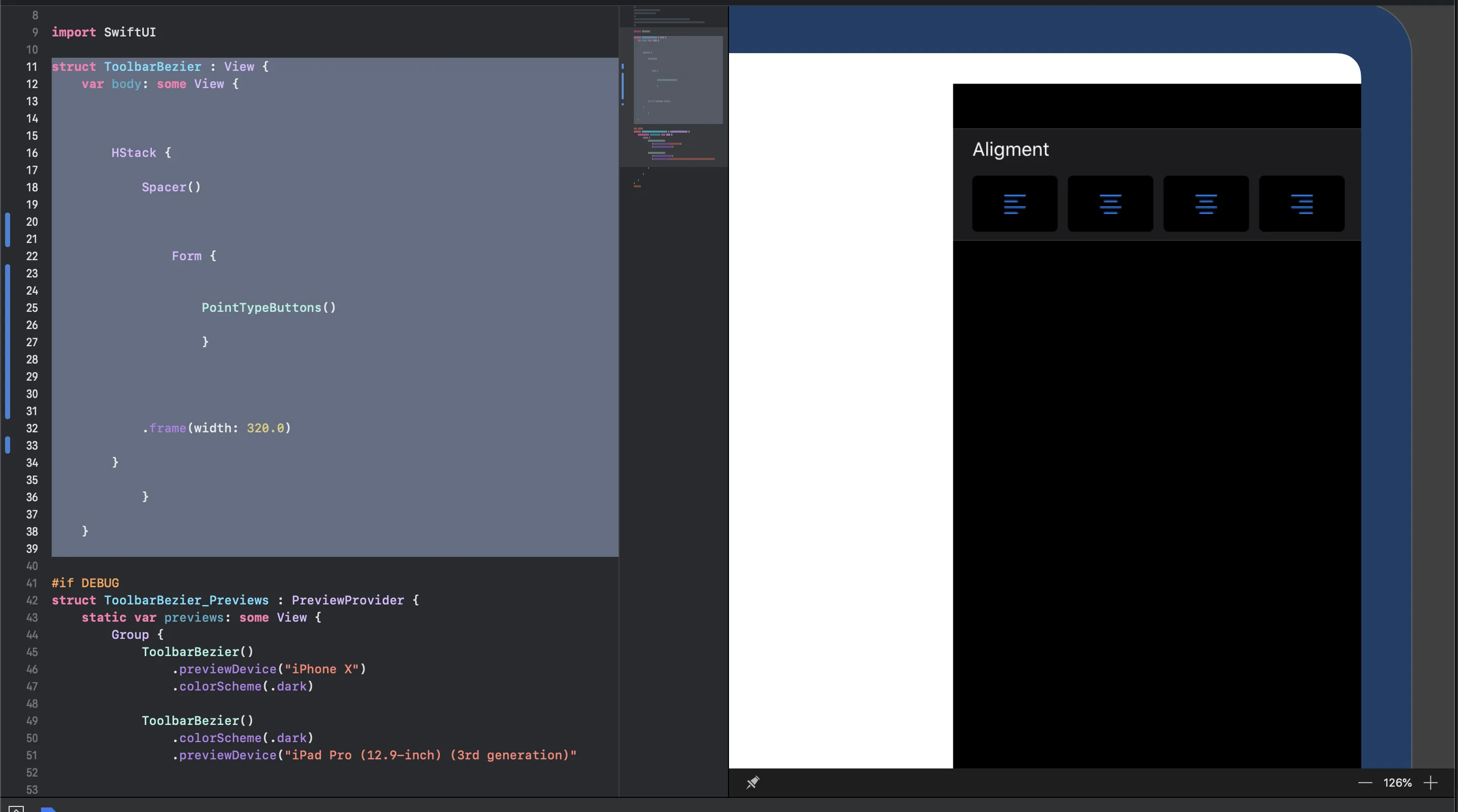
- 然后我将这个单元格放入了一个表单中:
struct ToolbarBezier : View {
var body: some View {
HStack {
Spacer()
Form {
PointTypeButtons()
}
.frame(width: 320.0)
}
}
}
问题: 当我点击时,现在选择的是整个单元格,而不是按钮。
问题: 我应该如何点击并选择按钮? 是否应该将所有按钮(而不是单元格)暴露在表单上?问题在于,在这种情况下,表单将具有庞大的代码库,而我希望保持事物的清洁和有组织...