我有一个Select2多选HTML元素。在渲染时,占位符不显示,但如果我选择并删除项目,则占位符会显示。我不知道如何使其正常工作。请给予建议。
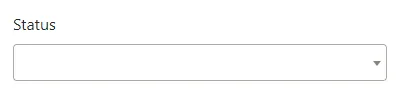
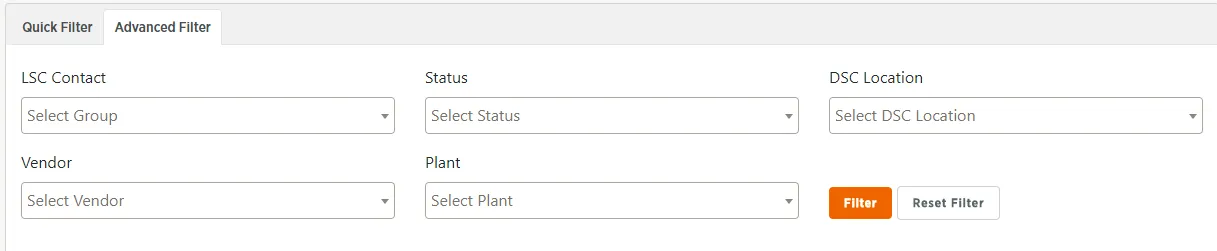
初始状态:
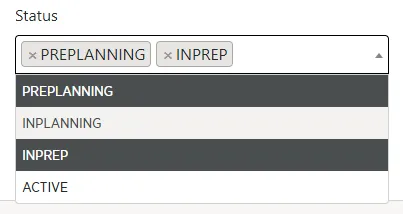
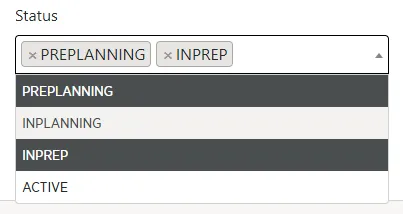
 选择后:
选择后:
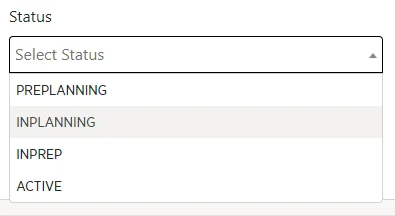
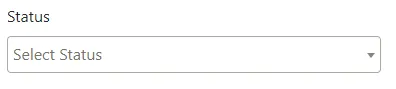
 删除项目后:
删除项目后:

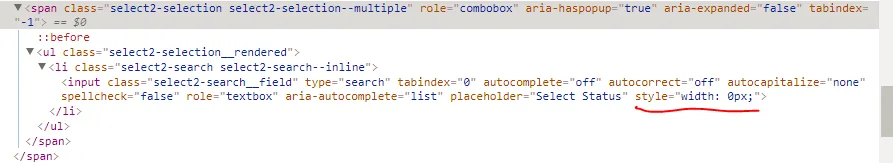
 代码:
代码:
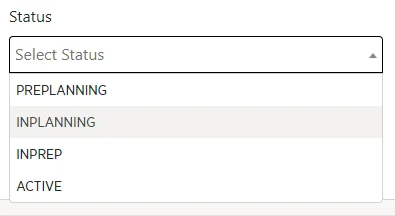
 选择后:
选择后:
 删除项目后:
删除项目后:

 代码:
代码:
@Html.DropDownListFor(m => m.Vendor, new SelectList(Model.Status), "Search Status", new { @id = "advanced-search-lsc-status", @class = "form-control", @multiple = "multiple", data_placeholder = "Select Status" })
$('#advanced-search-status').select2({
minimumResultsForSearch: -1,
placeholder: function(){
$(this).data('placeholder');
},
width: '100%'
});


ListBoxFor()并删除new { multiple = "multiple" }- 参考此答案。 - user3559349