早上/晚上好!我花了大部分时间来查看这个问题,但是没有结果,现在是向更多人求助的时候了...
我正在使用一个包含在ExtJS 4.2.2容器类中的Highcharts“solidgauge”图表。当我创建solidgauge时,一切看起来都很好,直到我尝试调整大小。当我调整大小时,系列标签会向上移动并离开表盘。
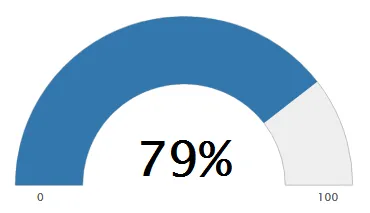
好的:
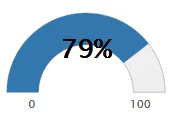
缩放后不好:
罪魁祸首是一个我需要初始化设置的“Y”值,这样“79%”就会显示在仪表盘的中间,而不是远低于它。以下是初始化代码: me.series = [{
name: 'Uptime',
data: [80],
dataLabels: {
format: '<div style="text-align:center"><span style="font-size:2.5vw;color:black"' +
'>{y}%</span><br/></div>',
x: 0,
y: -65,
borderWidth: 0,
useHTML: true
},
tooltip: false,
type: 'solidgauge',
valueField: 'uptime'
}];
“Y:-65”导致“79%”在调整大小时向上移动图表。如果我将X和Y值设置为0,则文本会调整大小(只是标签太远离仪表盘)。我不知道如何使该标签在除[0,0]之外的任何位置初始定位时与图表正确调整大小。我查看了chart.Render对象,各种CSS配置,覆盖ExtJS事件处理程序等。是否有人能建议如何使标签居中于仪表盘内并在调整大小时正确定位?感谢您提供的任何帮助。