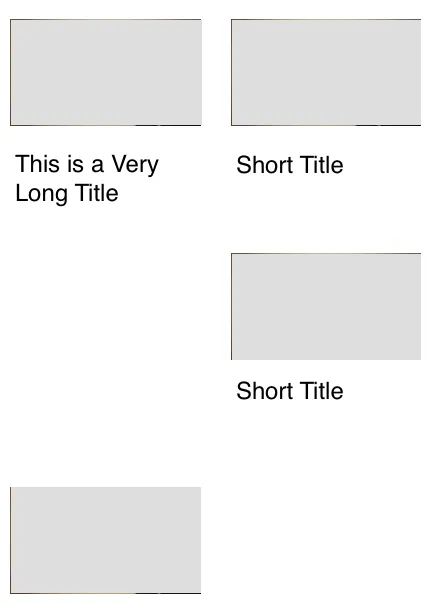
我正在使用Bootstrap布局我的页面。
在特定的屏幕宽度下,由于其中一个
2个回答
4
有两个选项:
您可以在每三个项目处使用
clear:left。
.row > div:nth-of-type(2n+1) {
clear: left
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<div class="container">
<div class="row">
<div class="col-md-3 col-xs-6">
<img class="img-responsive" src="//placehold.it/300x300" />
<h3>Very big text here to make 2 lines</h3>
</div>
<div class="col-md-3 col-xs-6">
<img class="img-responsive"src="//placehold.it/300x300" />
<h3>text here</h3>
</div>
<div class="col-md-3 col-xs-6">
<img class="img-responsive"src="//placehold.it/300x300" />
<h3>text here</h3>
</div>
<div class="col-md-3 col-xs-6">
<img class="img-responsive" src="//placehold.it/300x300" />
<h3>text here</h3>
</div>
</div>
</div>您可以在
xs上使用clearfixbootstrap类
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<div class="container">
<div class="row">
<div class="col-md-3 col-xs-6">
<img class="img-responsive" src="//placehold.it/300x300" />
<h3>Very big text here to make 2 lines</h3>
</div>
<div class="col-md-3 col-xs-6">
<img class="img-responsive" src="//placehold.it/300x300" />
<h3>text here</h3>
</div>
<div class="clearfix visible-xs-block"></div>
<div class="col-md-3 col-xs-6">
<img class="img-responsive" src="//placehold.it/300x300" />
<h3>text here</h3>
</div>
<div class="col-md-3 col-xs-6">
<img class="img-responsive" src="//placehold.it/300x300" />
<h3>text here</h3>
</div>
</div>
</div>- dippas
0
如果你知道标题最多只有两行文字,你可以为 <h3> 设置固定的高度。
例如:
h3{display:block;line-height:16px;height:32px;}
但是@dippas的建议可能更好。
- Django
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接