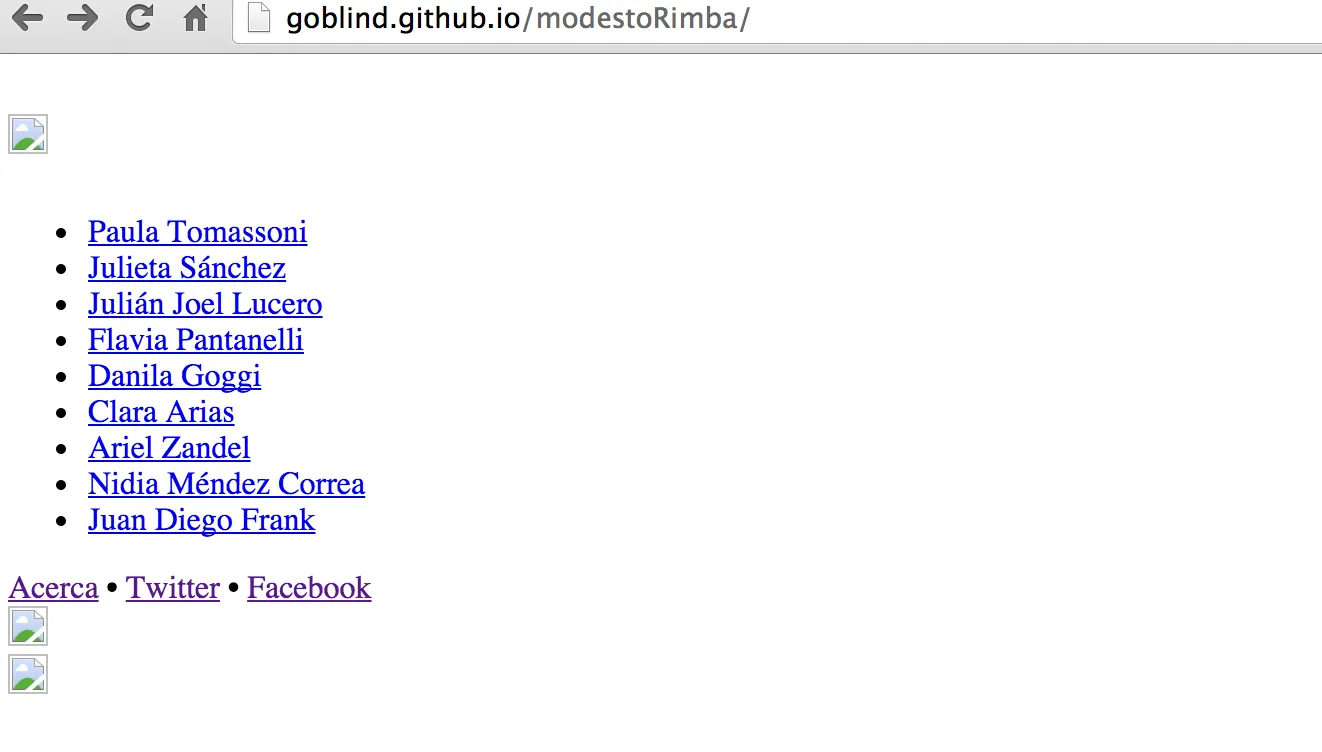
我的 jekyll 博客在电脑上运行良好,但是当我从GitHub存储库中打开它时,它就坏了。 这是那个的屏幕截图:
如果我点击其中一个链接,下一页会显示 404。不用说,我按照 GitHub 网站上的步骤进行了适当的配置。
baseurl 已设置,使用 {{ site.baseurl }} 正确设置了 css 和 images 的路径。 因此,在本地博客可以正常工作,但是在 gh-pages 上仍然无法正常工作。
代码在这里
另一个信息片段。 我有一个 master 分支和一个 gh-pages 分支,更新的是 gh-pages,而 master 有旧代码,这样可以吗?
请问有什么想法吗?