我想要改变WPF画布上组件的Z顺序,但似乎在XAML属性或后台代码中并不存在相关方法。
以下是我的XAML代码:
<UserControl x:Class="FrontendUI.Controls.RadialTracker"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:FrontendUI.Controls"
mc:Ignorable="d"
d:DesignHeight="500" d:DesignWidth="500">
<Grid >
<Canvas x:Name="TrackerCanvas">
</Canvas>
</Grid>
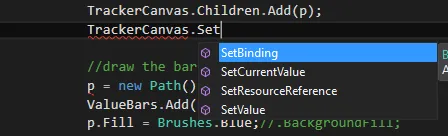
一开始我试图以编程方式实现这个:
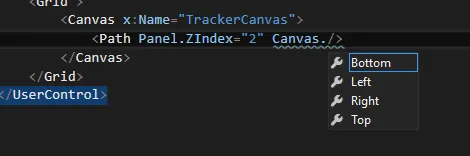
然后我尝试使用XAML添加路径并设置Canvas.ZIndex,但是也不存在。虽然有Panel.ZIndex,但我认为这是指UI中更高的某些东西(网格或用户控件本身?)
不知如何进行下一步操作。有没有人知道这是为什么?