问题
我想要在竖直方向上创建3个矩形。然后,我想让第一个和最后一个矩形透明,但结果看起来第二个矩形的高度比它应该的高(它的高度等于两个矩形的高度)。
图片
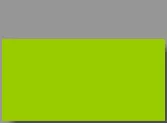
在变成透明之前......

变成透明之后......

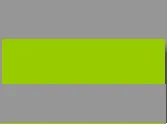
我想要的是......

XML图层列表
<layer-list xmlns:android= "http://schemas.android.com/apk/res/android">
<item android:top="0dp">
<shape android:shape="rectangle">
<solid android:color="@android:color/transparent"/>
<size android:height="5dp" android:width="20dp"/>
</shape>
</item>
<item android:top="5dp">
<shape android:shape="rectangle">
<solid android:color="@android:color/holo_green_light"/>
<size android:height="5dp" android:width="20dp"/>
</shape>
</item>
<item android:top="10dp">
<shape android:shape="rectangle">
<solid android:color="@android:color/transparent"/>
<size android:height="5dp" android:width="20dp"/>
</shape>
</item>
</layer-list>
更新答案
将上述内容更改为以下内容,以解决此问题,这是在此问题中Rod_Algonquin的答案。
<item android:top="0dp" android:bottom="10dp">
<item android:top="5dp" android:bottom="5dp">
<item android:top="10dp" android:bottom="0dp">