我有一个动态生成的表格,我尝试更改其中某些行的背景颜色。有时,行中会有行合并,而我无法确定如何获取与“行”对应的所有行。我已经搜索了很多资料,发现这个 jsfiddle 很接近我所需的(在逻辑上)。
http://jsfiddle.net/DamianS1987/G2trb/
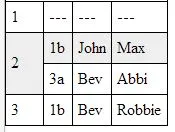
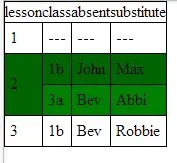
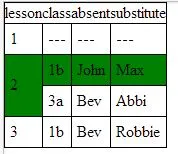
基本上我有这样的东西:


这是我的代码(与jsfiddle不同但基本上逻辑相同)
CSS:
.highlightedClass{
background-color: #AEAF93;
}
HTML:
<table border="1" class="altTable">
<th>ID</th>
<th>NAME</th>
<th>Miles</th>
<th>WORK</th>
<tbody>
<tr>
<td class="td_id">999B</td>
<td class="td_name ">John</td>
<td class="td_cumMiles">702.4</td>
<td class="td_workEvent">Y</td>
</tr><tr>
<td class="td_id" rowspan="2">111A</td>
<td class="td_name">Tom</td>
<td class="td_cumMiles">446.5</td>
<td class="td_workEvent">Y</td>
</tr><tr>
<td class="td_name">Becky</td>
<td class="td_cumMiles">446.5</td>
<td class="td_workEvent">A</td>
</tr>
</tbody>
JavaScript:
for(var j=0; j < inspection.length; j++){
var $tr = $('<tr></tr>');
var $td_id = $('<td></td>').addClass('td_id').html(inspection.id);
$tr.append($td_id);
$table.append($tr);
$.each(inspection[i], function(index, value){
var $td_name, $td_miles,$td_workEvent;
if(index > 0){
var $2nd_tr = $('<tr></tr>');
$td_name = $('<td></td>').addClass('td_name').html(value.stationSt);
$td_miles = $('<td></td>').addClass('td_miles').html(value.miles);
$td_workEvent = $('<td></td>').addClass('td_workEvent').html(value.code);
$2nd_tr.append($td_name);
$2nd_tr.append($td_miles);
$2nd_tr.append($td_workEvent);
$table.append($2nd_tr);
$td_id.attr('rowSpan',index+1);
if($td_id.text() === content().id){
$2nd_tr.addClass("highlightedClass");
}else{
if($2nd_tr.hasClass("highlightedClass")){
$2nd_tr.removeClass('highlightedClass');
}
}
$('#workevent').on('click', function(){
$tr.removeClass('highlightedClass');
});
}else{
$td_name = $('<td></td>').addClass('td_name').html(value.stationSt);
$td_miles = $('<td></td>').addClass('td_miles').html(value.miles);
$td_workEvent = $('<td></td>').addClass('td_workEvent').html(value.code);
$tr.append($td_name);
$tr.append($td_miles);
$tr.append($td_workEvent);
$table.append($tr);
if($td_id.text() === content().id){
$tr.addClass("highlightedClass");
}else{
if($tr.hasClass("highlightedClass")){
$tr.removeClass('highlightedClass');
}
}
$('#workevent').on('click', function(){
$tr.removeClass('highlightedClass');
});
}
});
td中是否有任何rowspan=属性,如果存在,则同时选择后续行。 - iCollect.it Ltd