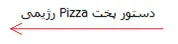
考虑以下网页标题:

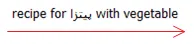
这是一个由从右到左和从左到右的语言混合而成的文本,整个文本的方向可能是:内容呈现为ltr方向性。这导致了一个应该像这样显示的标题:<br>
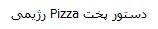
<img src="https://istack.dev59.com/Am1jx.webp" alt="enter image description here"><br>
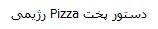
被显示成了这样:<br>
<img src="https://istack.dev59.com/M4RuS.webp" alt="enter image description here">
我知道CSS在这里不起作用。是否有任何方法强制浏览器以正确的方向呈现<title>?

这是一个由从右到左和从左到右的语言混合而成的文本,整个文本的方向可能是:
从左到右,如果您在从左到右的文本中嵌入rtl代码片段

从右到左,如果您在从右到左的文本中嵌入ltr代码片段