我已经很长时间在寻找一个解释,为什么在Mac上的Google Chrome浏览器中,在画布元素上绘制、擦除和重新绘制旋转矩形不起作用。
我需要这个功能,因为我想在画布上渲染悬停叠加层。
我创建了一个Fiddle代表我的代码:链接
Html:
<canvas id="canvas" width="400" height="165" style="left: 0px; top: 0px; background-color:red;"></canvas>
Javascript:
var canvas =null;
var ctx;
var target;
$(function() {
canvas=document.getElementById('canvas');
ctx = canvas.getContext('2d');
target = { h:81, id:"i1_2", isempty:false, r:-11.64, w:60, x:143, y:19, zindex:2};
});
function drawRectangle() {
ctx.save();
ctx.translate(target.x, target.y);
ctx.fillStyle = "green";
ctx.strokeStyle = "blue";
ctx.globalAlpha = 0.40;
ctx.rotate(target.r / 180 * Math.PI); //NO Rotation => It works!
ctx.fillRect(0,0,target.w,target.h);
ctx.restore();
}
function clearRectangle() {
ctx.clearRect(0,0,400,165);
}
在Windows和Mac的所有浏览器中都可以正常工作,但是在Mac上的Chrome浏览器除外。
当我注释掉这一行时:
// ctx.rotate(angle);
矩形被画在画布上。(当然没有旋转)
我做错了什么吗?还是这可能是Chrome的一个错误?
编辑:可能不是Chrome的错误,因为这个测试页面在Mac上的Chrome中可以使用:
http://www.html5canvastutorials.com/demos/advanced/html5_canvas_transform_rotate/
编辑2:我对此进行了更多的研究,并发现已经记录了这个问题:链接
我参加了那里的测试,增加了一些旋转画布元素的测试:链接。通过阅读相关信息,问题在于“当你在较小的画布上绘制时,问题‘解决’了。”
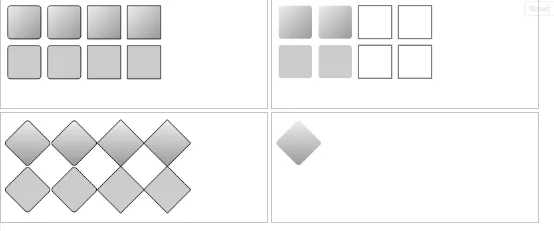
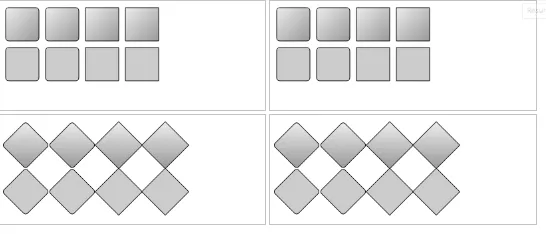
看这里,这是我的测试结果图:

当我更改上述fiddle中画布的大小,使它们小1像素时。然后结果就OK了。

最终结论:看起来我可以画一个旋转的矩形。但是当我使用clearRect方法擦除画布时,我无法再次绘制矩形。这只发生在画布的大小足够大时。(大于65600px)
你们中有谁知道这个问题的解决办法,这样我就可以在Mac上使用Chrome绘制和重新绘制画布上的矩形吗?
我对此感到非常疯狂。