我正在为客户创建一个网站。设计中有一个iPad,内容会显示在屏幕内。一切都很好,直到他们要求我更改它,因为溢出CSS属性在iPad上效果不佳(他们告诉我这个问题)。
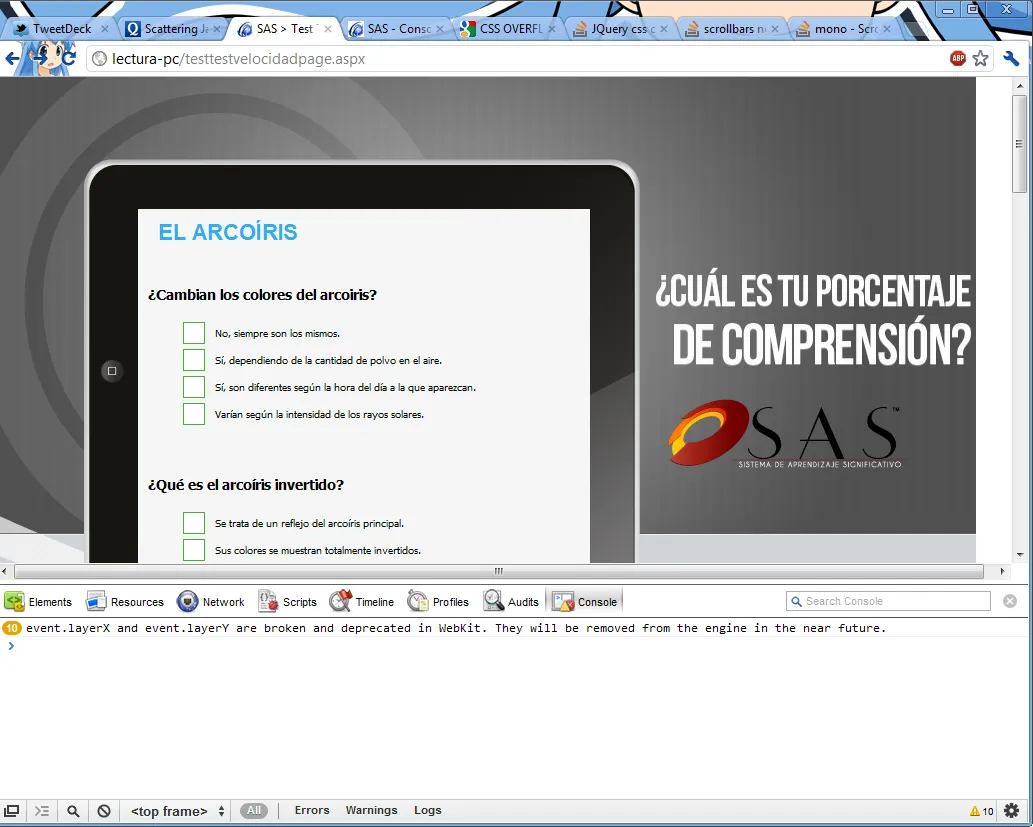
内容动态更改。一分钟后,我会显示一个包含大量文本的div。滚动条没有显示,因此用户无法移动。按下F12后,控制台会出现,如果再次按下,则控制台会隐藏并显示滚动条。
这是HTML代码:
这些问题是在加载时使用vb.net生成的。我正在使用jQuery来操作DOM。
任何想法都有帮助!...或者也许有人知道如何使overflow:scroll;在iPad上工作。有人告诉我当你用三个手指时它可以工作,但有些人不知道。
顺便说一句,我已经做好了研究和准备;)
内容动态更改。一分钟后,我会显示一个包含大量文本的div。滚动条没有显示,因此用户无法移动。按下F12后,控制台会出现,如果再次按下,则控制台会隐藏并显示滚动条。
这是HTML代码:
CSS
我尝试在css样式表中设置溢出属性,也在显示问题的div上进行了设置。这些问题是在加载时使用vb.net生成的。我正在使用jQuery来操作DOM。
任何想法都有帮助!...或者也许有人知道如何使overflow:scroll;在iPad上工作。有人告诉我当你用三个手指时它可以工作,但有些人不知道。
顺便说一句,我已经做好了研究和准备;)

我检查了IE,Firefox。Chrome和Safari有这个问题。