2个回答
47
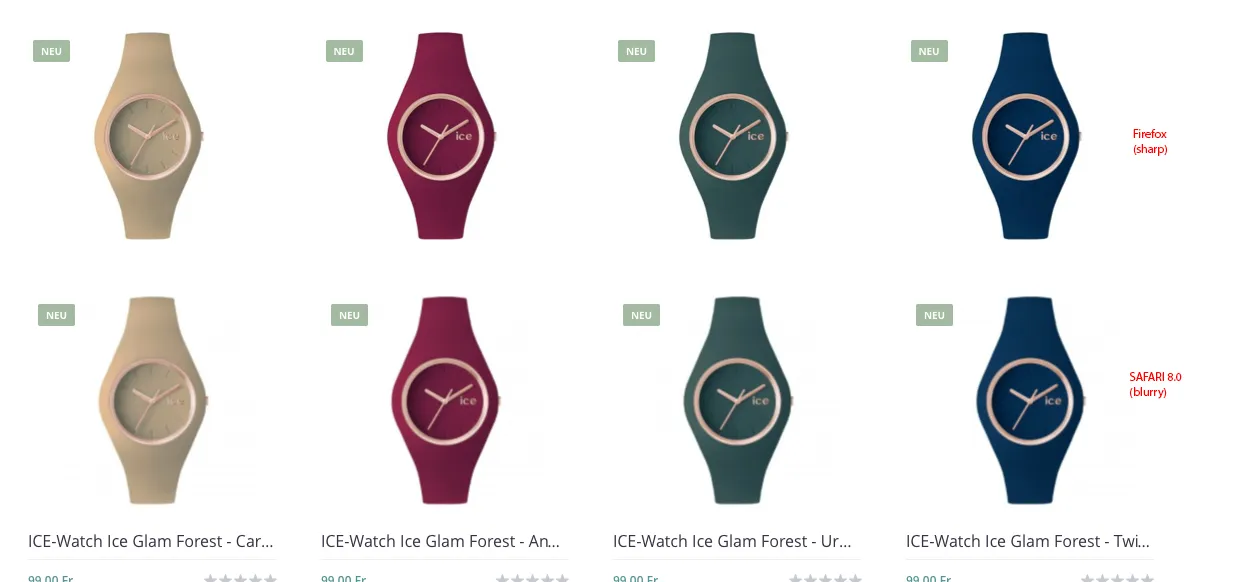
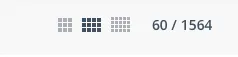
如果在Safari中重置模糊滤镜,它就能正常工作:
-webkit-filter: blur(0px);
所有浏览器的示例:
filter: none;
-webkit-filter: blur(0px);
-moz-filter: blur(0px);
-ms-filter: blur(0px);
filter:progid:DXImageTransform.Microsoft.Blur(PixelRadius='0');
希望它有所帮助
- spinsch
5
1为什么要包含其他前缀来解决 Safari 的问题? - Zach Saucier
2对于Chrome(我相信Safari也是如此),只有-webkit-filter:blur(0)是有用的。 - vcarel
2顺便说一下,我必须大声地感谢你。你救了我的一天 :-) - vcarel
6多年来出现了许多模糊转换的技巧。我们已经快到2016年了,这还没有结束吗?!...这个方法解决了我的问题,其他方法都没用过(出现在Chrome浏览器上的OSX系统中)。 - Marian
3Chrome 77会自动对缩放后的图像进行再次锐化,但Safari 13.0.1则不会,并且提供的解决方案也无法使Safari对图像进行再次锐化。 - Daniel W.
11
对于那些没有觉得被采纳的答案有用的人,对父容器添加这个功能对我有效:
transform: translate3d(0, 0, 0);
-webkit-transform: translate3d(0, 0, 0);
- Daniel_Knights
2
3这最终对我有所帮助,特别是将其放在父级上。谢谢! - Ryan Biwer
在我的情况下,我正在缩放图像的父容器,解决模糊问题的方法是将此样式添加到
img 本身。谢谢! - AnnaFractuous网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 34 如何解决transform scale后图像模糊的问题
- 30 当悬停时,-transform:scale会导致“闪烁”现象
- 6 使用transform scale时文本抖动。
- 10 使用transform: scale避免模糊渲染
- 178 在Chrome中使用CSS transform: scale();后文本变得模糊。
- 5 为什么“position: relative”会干扰“transform: scale”?
- 6 将transform:scale应用于背景图像
- 3 CSS 旋转变换会导致图像模糊
- 4 纯CSS视差效果中使用transform scale时如何避免模糊效果
- 3 “transform: translate(-50%, -50%)”导致文本模糊。
 默认视图是4:
默认视图是4: