.hs-search-field__input {
color: #111d33;
border-bottom: 3px solid #111d33;
appearance: searchfield;
-moz-appearance: searchfield;
-webkit-appearance: searchfield;
-ms-appearance: searchfield;
color: #fff;
border-radius: 0px !important;
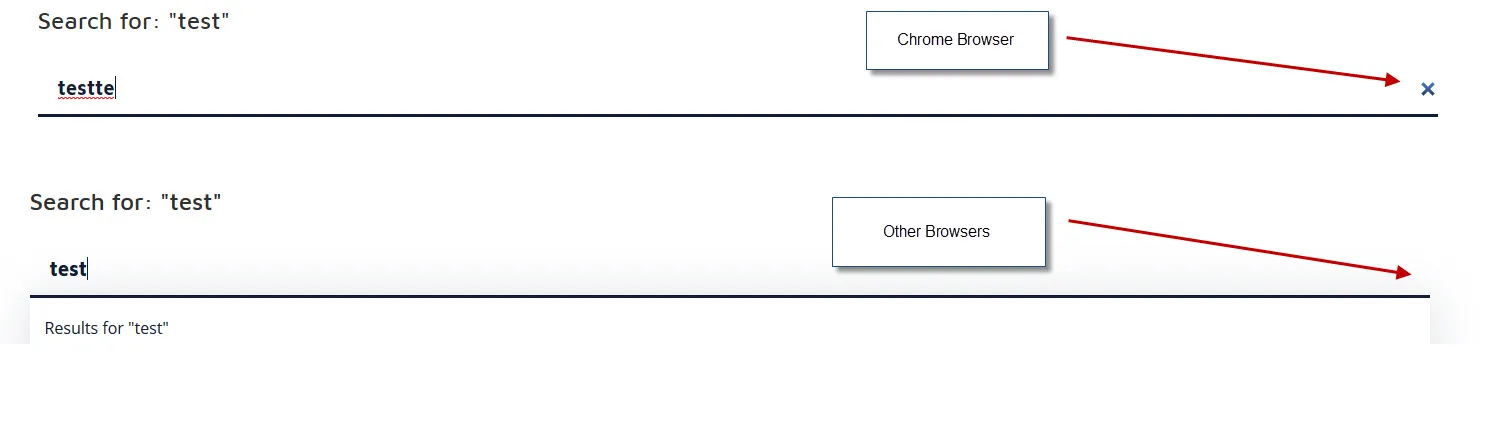
}<input type="search" class="hs-search-field__input" name="term" autocomplete="off" aria-label="Search" placeholder="Search">我添加了 <input type="reset">,在Chrome中运行良好,但是在Firefox、Internet Explorer和MS Edge中清除按钮无法使用: