2个回答
8
自2017年2月15日起,您可以更改折线的描边线。来自发布说明(我所强调的内容)。
此版本引入了用于多线段和多边形以及圆形轮廓线的自定义样式。将描边模式从实线(默认)更改为您选择的虚线、点线和间隔线。在多线段和多边形中,您可以指定斜面或圆形连接类型以替换默认的固定斜接。您还可以将多线段的每个端点的截止方式从笔划(默认)更改为方形或圆形截止方式,或者指定要用作截止方式的自定义位图。描边模式、连接类型和起始/终止截止方式的样式可在完整的API中使用,但不适用于lite模式。
请注意,您需要使用Google Play服务10.2或更高版本。因此,在您的
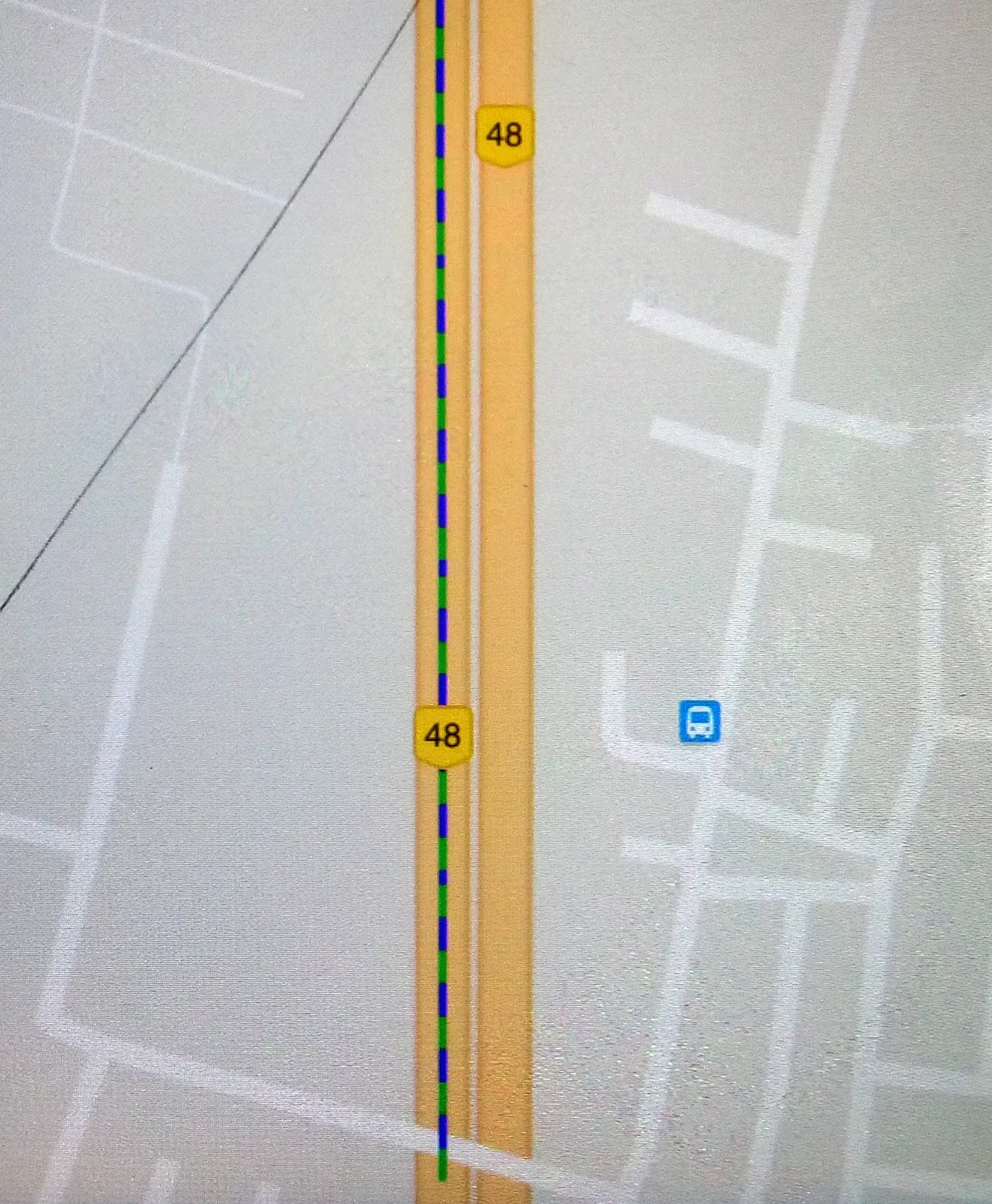
结果如下所示:
此版本引入了用于多线段和多边形以及圆形轮廓线的自定义样式。将描边模式从实线(默认)更改为您选择的虚线、点线和间隔线。在多线段和多边形中,您可以指定斜面或圆形连接类型以替换默认的固定斜接。您还可以将多线段的每个端点的截止方式从笔划(默认)更改为方形或圆形截止方式,或者指定要用作截止方式的自定义位图。描边模式、连接类型和起始/终止截止方式的样式可在完整的API中使用,但不适用于lite模式。
请注意,您需要使用Google Play服务10.2或更高版本。因此,在您的
build.gradle中,您需要添加:dependencies {
compile 'com.google.android.gms:play-services-maps:10.2.0'
}
您可以指定折线的描边样式,但无法更改颜色,因此您需要在实心折线上绘制虚线折线以达到所需的图案(请注意,您将绘制两个折线而不是一个,这可能会影响性能):
List<LatLng> latLngs = new ArrayList<>();
// Add all your LatLngs to the List
// Draw a solid green polyline
mMap.addPolyline(new PolylineOptions()
.addAll(latLngs)
.color(Color.GREEN));
// Draw a dashed (60px spaced) blue polyline
List<PatternItem> dashedPattern = Arrays.asList(new Dash(60), new Gap(60));
mMap.addPolyline(new PolylineOptions()
.addAll(latLngs)
.pattern(dashedPattern)
.color(Color.BLUE));
结果如下所示:
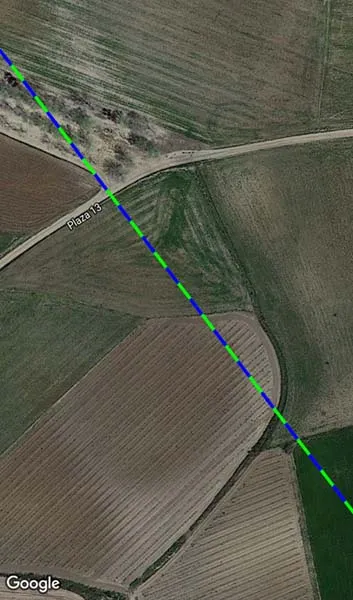
结果如下图所示:
您可以在此处找到有关新样式折线功能的更多信息。
- antonio
1
1谢谢伙计,你干得漂亮!这让我的一天都美好起来了。我已经寻找这个问题很长时间了,但一直无法找到解决方法。感谢你的努力,祝你编程愉快。 - Santosh Yadav
-1
Random rnd = new Random();
int color = Color.argb(255, rnd.nextInt(256), rnd.nextInt(256), rnd.nextInt(256));
---循环每个纬度和经度并添加----
mMap.addPolyline(new PolylineOptions()
.add(new LatLng(lats, lons), new LatLng(late,lone))
.width(5)
.color(color));
根据您的要求更改颜色编码
- rohitanand
3
我有两个特定的颜色,绿色和蓝色,我必须使用这两个颜色。根据您的代码,它将绘制随机颜色的折线。 - Santosh Yadav
2就像我所提到的那样,根据您的需求使用颜色编码。请不要指望别人替你完成所有事情。抱歉。 - rohitanand
1谢谢提到“spoon fed”...但是你要知道,在发布这个问题之前,我已经尝试过这种方法了。朋友,请不要根据你的假设和心态来评判一个人。 - Santosh Yadav
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接