我有以下代码:
我有以下代码:
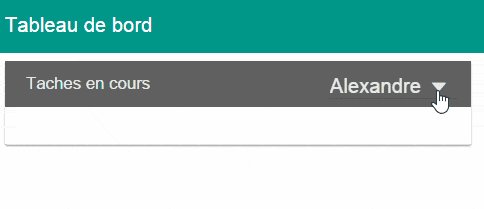
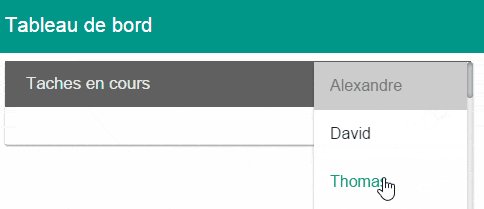
<md-select ng-change="updateView()"
ng-model="userSelected"
ng-if="authuser.privilege >= 3">
<md-option ng-repeat="user in users"
ng-value="user">{{user.name}}</md-option>
</md-select>
但是在我的updateView()函数中,无论我选择什么,当我记录用户选择时,我总是得到以下结果:
Object {$$mdSelectId: 1}
我在控制器中这样初始化它
$scope.personneSelected = {};
我错过了什么吗?