我使用的是Windows 8.1上的Firefox 26.0。简单的表格html+css布局在不同的缩放级别下渲染得很怪异。
在Firefox中,100%缩放是正常的。IE和Chrome可以正确地呈现文档。将HTML代码更改为常规的table/tr/td并不能解决问题。
这是Firefox在Windows 8.1上的一个bug还是布局有问题?
HTML代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div id="board">
<div class="row">
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
</div>
</div>
</body>
</html>
CSS代码
#board {
display: table;
border-collapse: collapse;
}
.row {
display: table-row;
}
.cell {
border: 1px solid;
display: table-cell;
height: 1em;
width: 1em;
}
结果:
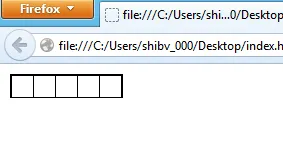
100% - 2 缩小:

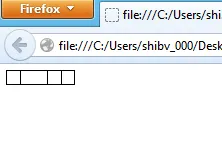
100% - 3 缩小:

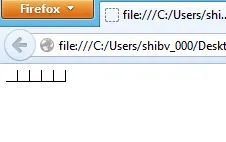
100% +1 放大:

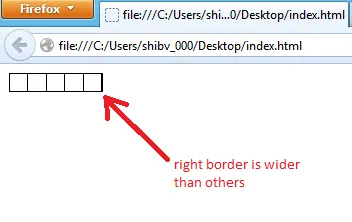
100% +3 放大: