我已经使用xib为iOS 6开发了应用程序。所有的视图与xib完全相同。 但是在IOS 7中,由于状态栏,视图会向上移动,底部会留下空白。
我该怎么解决这个问题?
在IOS7中,您需要将状态栏从顶部下移,而这在IOS6中是默认的。
float SystemVersion=[[[UIDevice currentDevice] systemVersion] floatValue];
if(SystemVersion<7.0f)
{
//Currently your app is running in IOS6 or older version. So you need not to do anything.
}
else
{
// Currently your app is running in IOS7. Do the following.
CGRect TempRect;
for(UIView *sub in [[self view] subviews])
{
TempRect=[sub frame];
TempRect.origin.y+=20.0f; //Height of status bar
[sub setFrame:TempRect];
}
}
修复状态栏问题的步骤:
将“查看方式”选项更改为“IOS 7及更高版本”,并从文件检查器中取消勾选使用自动布局选项。
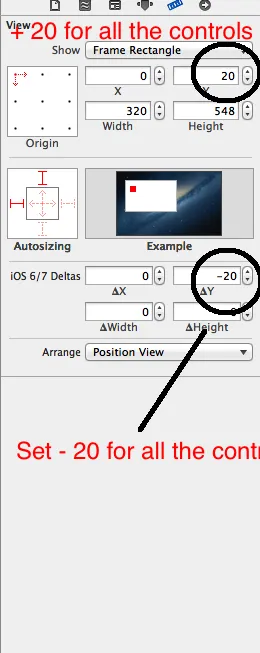
进入尺寸检查器,并增加20像素的原点y值到所选xib中添加的所有控件。
在所选xib中,为所有添加的控件增加y的增量值为-20。
同时在IOS6和IOS7上运行,问题应该就会被解决。(确保y原点和增量值得完美处理,如我所提到的。)
了解更详细的信息,请参见此链接中的答案:https://dev59.com/IGMk5IYBdhLWcg3wxAvy#19025547
供您参考

UINavigationController,请尝试将navigationBar的translucent属性设置为NO,如下所示:navigationBar.translucent = NO;
这对我有用