由于某些原因,我的网站无法在Google Chrome中运行。它在Firefox中没有特殊错误地完美运行,但在Chrome中不行。为什么会这样呢?
http://www.lemaineofficial.com/

(它说发生了错误,并且我可以尝试重新加载。但是它总是给出相同的错误)
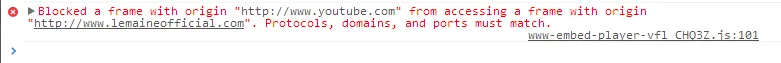
当我的javascript要被执行时(它会短暂地加载网站),Chrome就会中止页面。我从未见过像这样的错误,也不知道如何进行故障排除,除非删除函数直到可以工作,我将尝试这样做。
我只需要知道什么可能导致Chrome和javascript出现这种行为,或者知道如何轻松地进行故障排除。
注意:此网站在Firefox中按预期工作,没有崩溃。
编辑#1:
进一步检查后,此错误并不一定是由于javascript引起的。我可以认为我不是唯一遇到这个错误的人,但有没有使用Chrome能够查看该网站的人?感谢您的理论。如果我在这方面变得更聪明,我会更新的。
编辑#2:
这里似乎有些东西导致了问题,但是每个定义的值都是必需的。
body.visitor_mode div#content {
/* Outruled cause */
-webkit-column-gap: 5vw;
-moz-column-gap: 5vw;
column-gap: 5vw;
-webkit-column-width: 45vw;
-moz-column-width: 45vw;
column-width: 45vw;
}
这里是否有任何内容会导致Chrome崩溃?
编辑#3:
我已经解决了自己的问题。它是由使用column-gap和column-width以及单位vw引起的,Chrome似乎不喜欢。我用JavaScript重做了Simons回答中提到的行为。
目前唯一缺少的东西是我的column-width的“正确.width()”。Firefox给我实际宽度,而Chrome只给我column-width值。感谢Simon的编辑,我设法得到了一个不错的解决方案。但是,我使用了css transition,使offset()。left不可靠。有没有其他方法可以获得该值?