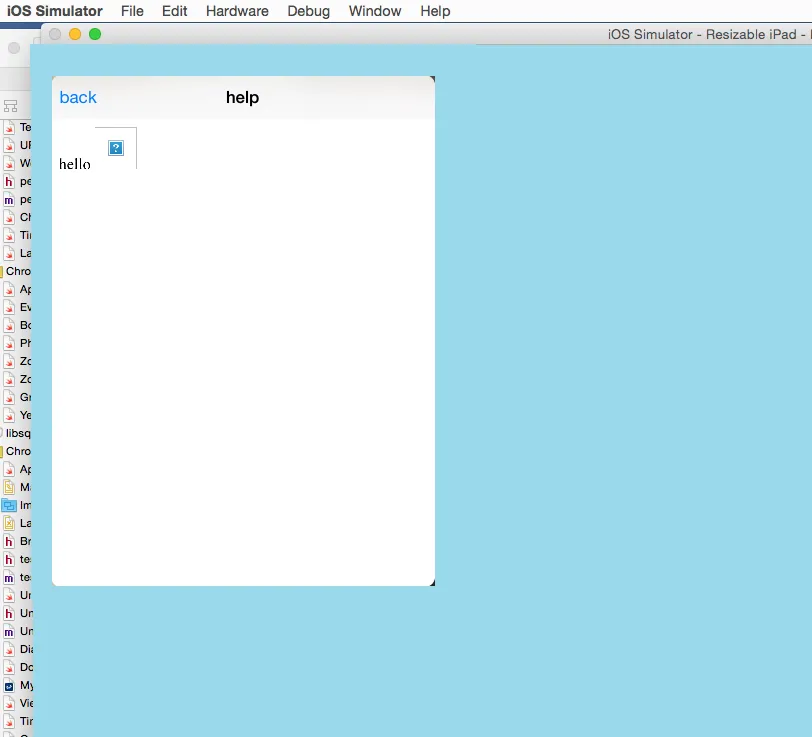
我有以下代码用于显示一个没有箭头的弹出视图(对话框),它可以正常工作。唯一的问题是,在 iPad 上,该对话框显示在左上角。我希望将视图居中显示在屏幕上。
在我的以下代码中应该更改或添加什么?:
func show_help(){
let storyboard = UIStoryboard(name: "Main", bundle: nil)
let controller = storyboard.instantiateViewControllerWithIdentifier("Help") as! UIViewController
controller.modalPresentationStyle = UIModalPresentationStyle.popover
let popoverPresentationController = controller.popoverPresentationController
// result is an optional (but should not be nil if modalPresentationStyle is popover)
if let _popoverPresentationController = popoverPresentationController {
// set the view from which to pop up
_popoverPresentationController.sourceView = self.view;
_popoverPresentationController.permittedArrowDirections = UIPopoverArrowDirection.allZeros;
// present (id iPhone it is a modal automatic full screen)
self.presentViewController(controller, animated: true, completion: nil)
}
}
附加信息
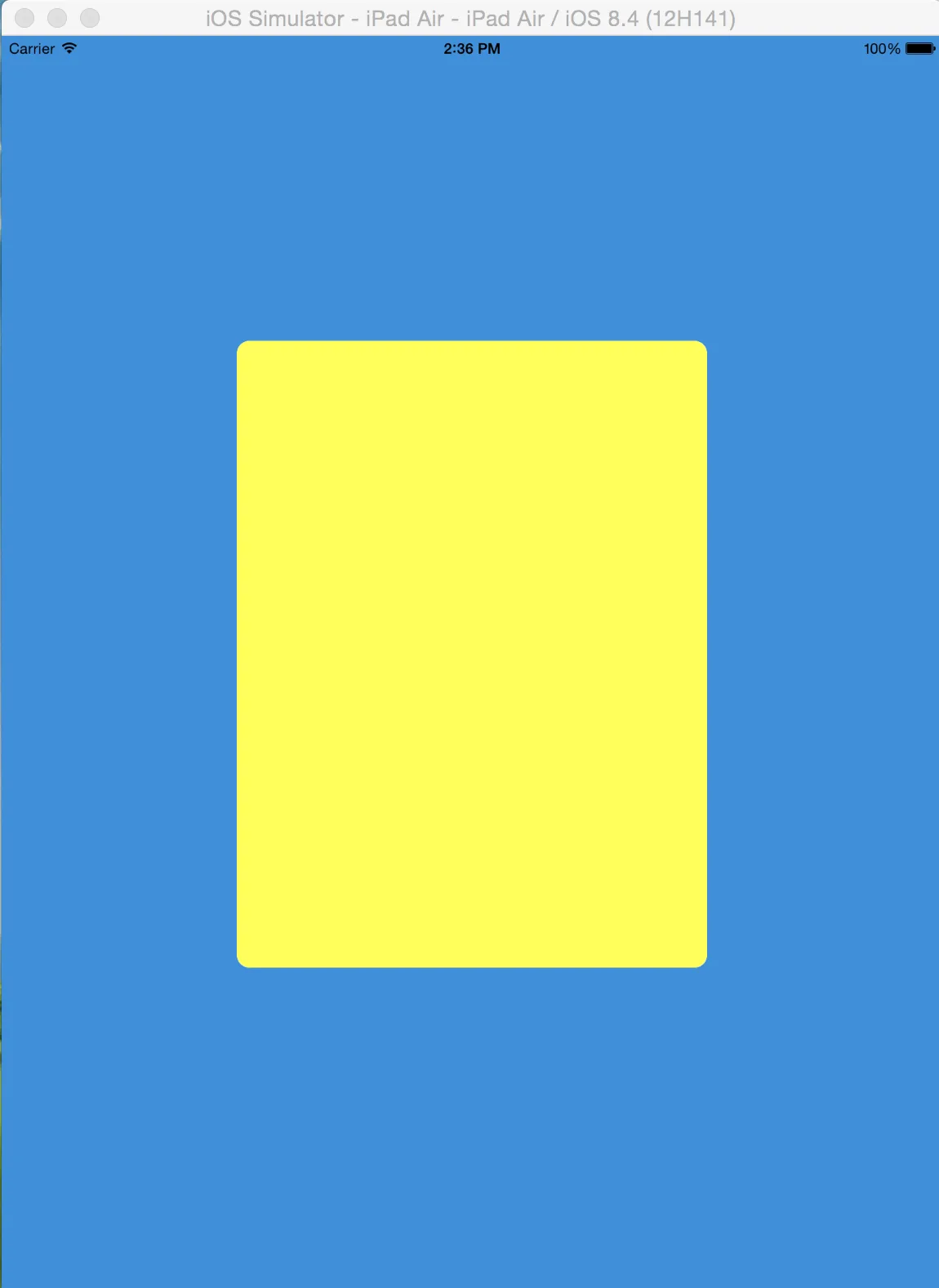
在我的视图控制器中,我设置了首选大小,如下所示:
override func viewDidLoad() {
let dialogheigth:CGFloat = self.view.frame.height * 0.5;
let dialogwidth:CGFloat = self.view.frame.width * 0.5;
self.preferredContentSize = CGSizeMake(dialogwidth,dialogheigth);
}


popoverLayoutMargins。但是请看这里:https://dev59.com/k18e5IYBdhLWcg3wJXvm#26632329,在iOS 8中它已经失效了。 - bteapot