我正在我的网站上使用Google Picker API。这是我的代码:
this.picker = new google.picker.PickerBuilder().
addView(new google.picker.DocsView(google.picker.ViewId.DOCS).
setIncludeFolders(true).
setOwnedByMe(true)).
addView(new google.picker.DocsView(google.picker.ViewId.DOCS).
setIncludeFolders(true).
setOwnedByMe(false)).
addView(google.picker.ViewId.RECENTLY_PICKED).
addView(new google.picker.DocsView(google.picker.ViewId.DOCS).
setStarred(true)).
setAppId(this.clientId).
enableFeature(google.picker.Feature.MULTISELECT_ENABLED).
disableFeature(google.picker.Feature.SUPPORT_TEAM_DRIVES).
setOAuthToken(accessToken).
setLocale('es').
setTitle('Selecciona uno o varios archivos').
setCallback(this._pickerCallback.bind(this)).
build().
setVisible(true);
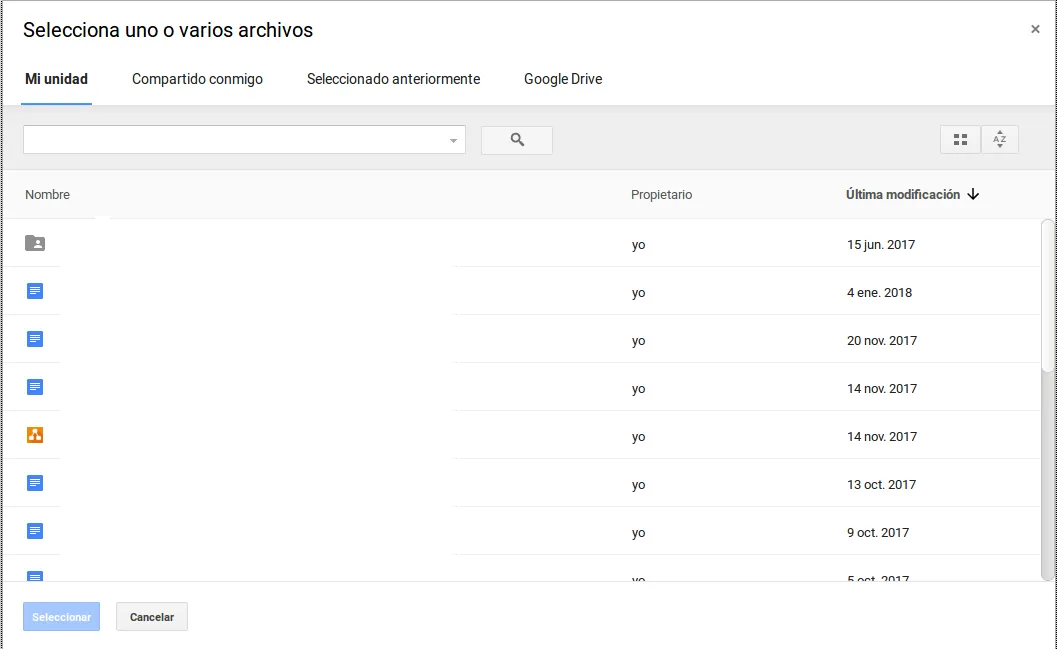
以下显示的是(名称已被屏蔽,但它们显示正常):
问题出现在带有标题“Google Drive”的星标 DocsView 上。 我想将其更改为我选择的内容(其余 DocsView 具有默认名称)或仅更改为“Starred”,但我无法实现此目标。
是否有人知道如何更改它?

addLabel('Starred')设置标签,但是当用户首次点击“GoogleDrive”时才会显示该标签。 - Dawid Loranc